






- Kod produktu363
- MarkaOpenCart-Hub
- Wersja1.0
- DostępnośćW magazynie
- PHP7.2-7.4
- ZgodnośćOpencart 3.0, OcStore 3.0
- Wszystkie cechy
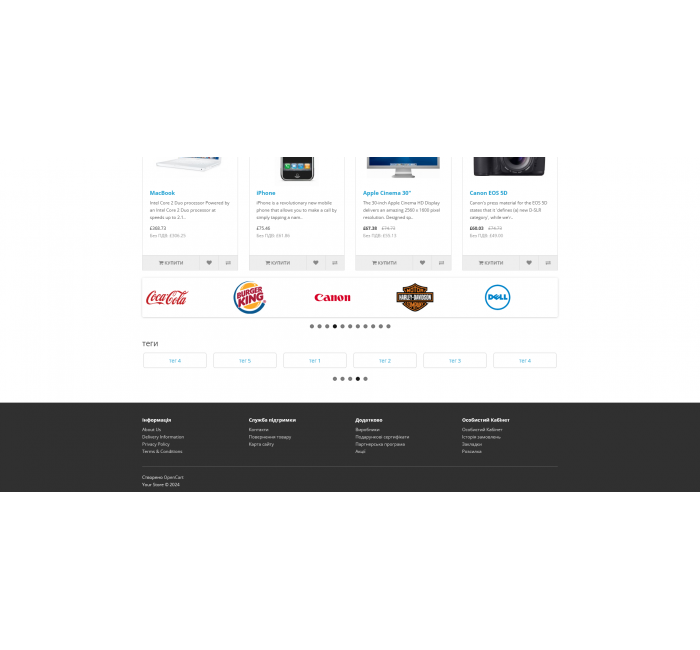
Moduł Tag Carousel umożliwia tworzenie dynamicznej karuzeli z kafelkami tagów. Dzięki niemu możesz łatwo dodawać i zarządzać nieograniczoną liczbą tagów, z których każdy może zawierać dowolny tekst i linki, które można skonfigurować poprzez panel administracyjny. Karuzele można umieścić na dowolnej stronie Twojego sklepu internetowego, usprawniając nawigację i zwiększając zaangażowanie użytkowników.
Główne funkcje:
1. Nielimitowana ilość tagów:
- Twórz, edytuj i usuwaj tagi bez ograniczeń.
- Każdy tag może zawierać dowolny tekst i link wskazujący na dowolną stronę lub kategorię Twojego sklepu internetowego.
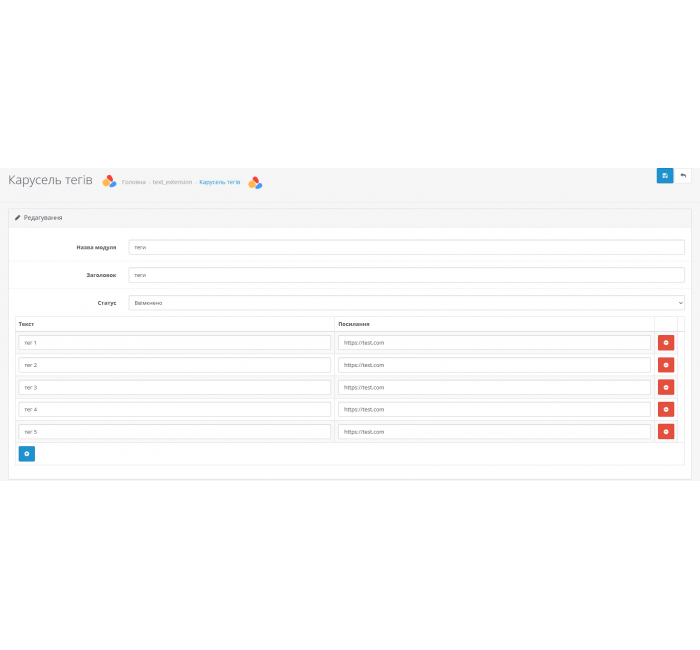
2. Proste zarządzanie:
- Przyjazny dla użytkownika interfejs w panelu administracyjnym umożliwiający łatwe zarządzanie tagami i modułami.
- Możliwość tworzenia wielu karuzel z różnymi zestawami tagów dla różnych stron i sekcji witryny.
3. Elastyczna integracja:
- Możliwość umieszczania karuzel na stronie głównej, w kategoriach, na stronach produktów i gdziekolwiek indziej na Twojej stronie.
Instalacja i konfiguracja:
1. Instalacja:
- Prześlij moduł poprzez panel administracyjny OpenCart.
- Aktywuj moduł w sekcji rozszerzeń.
2. Ustawienia:
- Przejdź do Zarządzaj modułami i wybierz Karuzelę tagów.
- Utwórz nowy moduł, skonfiguruj tagi i ich parametry.
- Umieść moduł na wybranych stronach swojej witryny za pomocą opcji Projektowanie – Układy.
Za pomocą modułu Tag Carousel możesz usprawnić interfejs i nawigację swojego sklepu internetowego, zapewniając użytkownikom dodatkową możliwość interakcji z zawartością witryny.
- Nie zastępuje standardowych plików.
- Nie ma potrzeby stosowania IonCube.
- Moduł został przetestowany i działa pomyślnie na OpenCart 3.x, OcStore 3.x:
- Gwarantowana kompatybilność ze standardowym szablonem.
- Korzystanie z modułu z innymi szablonami może wymagać dodatkowej adaptacji.
- Jeśli masz jakiekolwiek pytania lub problemy podczas instalacji lub konfiguracji modułu, nie wahaj się poprosić o pomoc.
Uważać na!
Wszystkie rozszerzenia są przeznaczone dla standardowego szablonu oraz „czystej” wersji OpenCart i są sprzedawane w obecnej formie „tak jak jest” (AS IS). W przypadku korzystania z szablonów lub modyfikacji stron trzecich, do prawidłowego działania modułu może być wymagana dodatkowa adaptacja, a w niektórych przypadkach jest ona wręcz obowiązkowa. Usługa adaptacji jest świadczona wyłącznie odpłatnie.
Przed zakupem prosimy o sprawdzenie kosztów i możliwości adaptacji. Po zakupie reklamacje dotyczące działania przedłużek nie będą uwzględniane.
Można również poprosić o demonstrację działania modułu - w tym celu należy skontaktować się z działem wsparcia.
Funkcje dodatku
- PHP7.2-7.4
- ZgodnośćOpencart 3.0, OcStore 3.0
- Lokalizacjaukraiński, rosyjski, angielski
- OkmodNIE
- Dostosowanie do Twojego sklepuPłatny