Версия:
3Наличие:
Есть в наличии
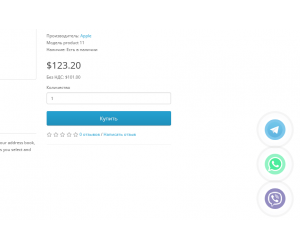
₴ 350 грн
PHP
7.2-7.4Совместимость
OpenCart 3, ocStore 3Галерея для OpenCart с выводом описания. С помощью этого модуля вы сможете сделать красивое портфолио или галерею работ для вашего сайта.
Вывод при помощи шорткода в описании товара, категории, статье, новостях шаблона Unishop (только в этих видах страниц).
Преимущества:
- возможность вставлять галерею в описание товара, категории или статьи при помощи шорткода (по аналогии с WordPress)
- возможность ставить галерею в статьи блога для шаблона UniShop
- адаптивный дизайн (сетка bootstrap, а всплывающее изображение адаптируется под размер экрана)
- 3 вариант отображения: Плитка, Карусель, Каменная кладка (Masonry)
- настройка количества колонок изображения (1, 2, 3, 4, 6 и 12 колонок)
- адаптация под мобильные устройства (для 4х разрешений экрана можно выбрать нужное количество колонок)
- 5 вариантов анимации при наведении
- вывод галереи как отдельной страницы, так и в любой другой части сайта в виде модуля
- модуль сочетает в себе галерею и баннеры, которые могут вести на любую страницу сайта
- поддержка видео youtube и vimeo во всплывающем окне
- возможность добавить кнопку "Показать еще" чтобы не перегружать страницу с галереей
- возможность массовой загрузки фото
- сортировка изображений перетаскиванием
- описание изображений с визуальным редактором и поддержкой html
- каждое изображение может иметь совершенно уникальный дизайн описания
- модуль использует скрипт, который уже есть в опенкарт, таким образом не перегружая код сайта
- несколько анимаций появления изображения
- три варианта расположения текста: под фото, на фото при наведении мыши и на фото всегда
- возможность добавить рамку к фотографиям
- возможность вывода заголовка у каждой галереи
- возможность добавления атрибутов title и alt к каждому изображению
Установка модуля
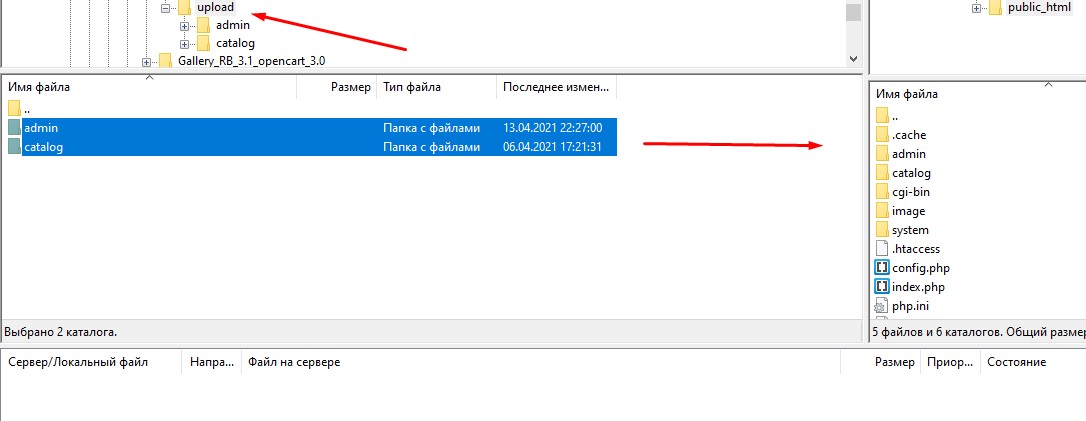
- Скопируйте содержимое папки upload в папку вашего сайта. При вопросе о перезаписи файлов выберите "Пропустить" для всех файлов. В модуле содержатся файлы ckeditor, magnific popup и jquery ui для тех версий опенкарта, где их нет.

- В админпанели сайта в разделе Дополнения / Модули напротив появившегося Gallery RB нажмите кнопку "Установить".
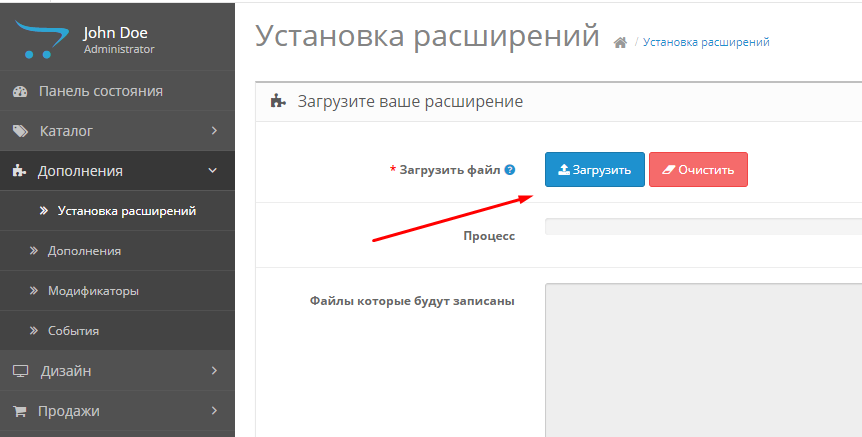
- В разделе Модули (Расширения) / Установка расширений загрузите файл gallery_rb.ocmod.xml (для opencart 2.x) или gallery_rb.ocmod.zip (для opencart 3.x) из папки модуля. Для версий Opencart 2.1 и 2.3 в разделе Система / Настройки во вкладке ФТП должны быть указаны доступы по ФТП. Это расширение нужно для вывода модуля с помощью шорткода в описании товаров, категорий или статей.

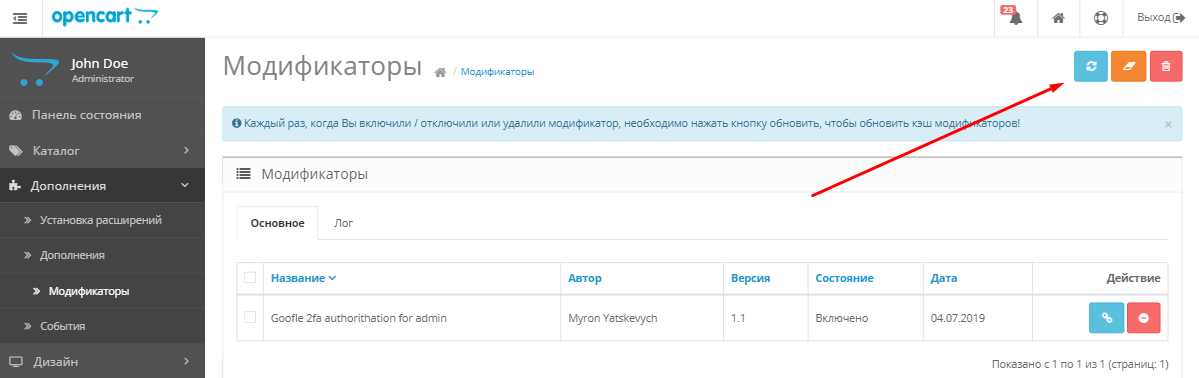
- В разделе Модули / Модификаторы обновите кеш модификаторов.

- Модуль установлен.
Настройки галереи
- В модулях нажмите значок редактирования галереи напротив Gallery RB. Откроется страница настроек модуля.
- Задайте размер превью изображений. Модуль в любом случае растянет, либо сожмет визуально картинку, до ширины колонки. Ширина превью у вас должна быть равно примерно ширине колонки галереи. Этим параметром нельзя регулировать отступы между изображениями.
- Для текста на изображениях можно задать фон и прозрачность этого фона.
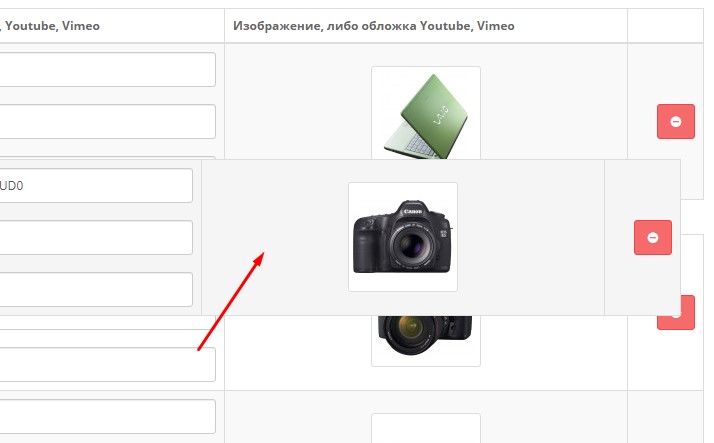
- В самом низу страницы вы можете добавить изображения для вашей галереи, добавить к ним описание (используя визуальный редактор)
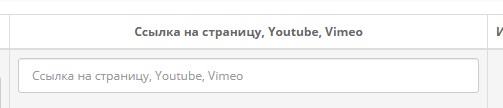
- Галерея может работать как фотоальбом, при клике на миниатюры будут раскрываться большие фото. Но если вы укажите ссылку на другую страницу сайта или вообще другой сайт в настройках галереи, то при клике произойдет переход на эту страницу. Таким образом галерея может работать как баннеры. К изображениям можно добавить ссылку на youtube, vimeo. Видео будет отрываться во всплывающем окне. Ссылки на видео должны иметь следующий вид: https://www.youtube.com/watch?v=1i3QLck0UD0
https://vimeo.com/421877934

- Порядок сортировки для изображений можно задать перетаскиванием блоков с фото.

- Смените статус на "Включено" и сохраните галерею.
- Галерея успешно создана. Теперь вы можете разместить ее в любом месте вашего сайта в разделе Дизайн / Схемы (Макеты) как и любой другой стандартный модуль Opencart.
Либо добавлена в описание товара, категории или статьи при помощи шорткода (только в указанные места на сайте).
1. Галерея как модуль (например, в категории)
- Вы можете разместить галерею в любом месте вашего сайта в разделе Дизайн / Схемы (Макеты) как и любой другой стандартный модуль Opencart.
2. Галерея как отдельная страница
- Перейдите в раздел Дизайн / Схема (Макеты) и нажмите "+" справа сверху чтобы создать новую Схему (Макет)
- Дайте название вашей схеме (макету), например "Галерея"
- Далее выберите расположение модуля, например, Внизу страницы
- Перейдите в раздел Каталог / Статьи и добавьте статью. Настройте заголовок вашей страницы и, если нужно, добавьте описание
- Во вкладке Дизайн выберите схему, которую вы создали ранее
- Таким образом можно создавать множество галерей с различным дизайном
2. Добавление галереи при помощи шорткода
- Галерею можно добавить непосредственно в описание следующих страниц: товар, категория, статья.
- После того как вы создали галерею, сохраните ее.
- В поле Шорткод появится код для вставки в описании страницы.
- Скопируйте этот код и вставьте в описание страницы.
Визуальный редактор
Вы можете настроить вывод заголовков и привлекающих внимание слоганов на ваших изображениях. Для продвинутых пользователей есть возможность добавлять произвольный html-код и стилизовать текст по своему вкусу.Характеристики дополнения
PHP
7.2-7.4
Совместимость
OpenCart 3, ocStore 3
Локализация
украинский, русский, английский
Ocmod
Нет
Отзывов: 0
Нет отзывов о данном товаре.
Вопросов: 0
Нет вопросов об этом товаре.
Инструкция по установке модуля:
- Перед выполнением любых действий по установке дополнения в Opencart, мы рекомендуем создать резервную копию всех файлов сайта и базы данных магазина;
- Установить фикс localcopy (если он у вас еще не установлен)
- Загрузите файл модуля для нужной версии Opencart с нашего сайта (Следуйте инструкциям по установке если таковая имеется в архиве с модулем);
- Затем перейдите к разделу "Установка приложений/расширений" и нажмите кнопку "Загрузить";
- Выберите загруженный файл и дождитесь полной установки модуля и появления текста "Приложение успешно установлено";
- После этого перейдите в "Менеджер приложений" и обновите модификаторы нажав кнопку "Обновить";
- После этих действий необходимо добавить права на просмотр и управление модулем в разделе "Группы пользователей" для администратора или других выбранных вами пользователей, нажав "Выделить все"
Похожие товары
Категории
Последние отзывы

Новая Почта API - автозаполнение города и подбор отделений для OpenCart 3
Чудовий модуль! Працює в сімплі , всі відділення актуальні..
→
01.01.2025

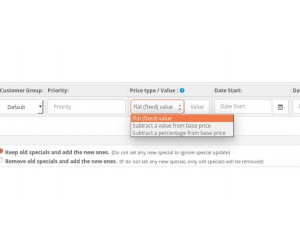
Скидка в зависимости от количества товаров в корзине
Очень полезный модуль для увеличения среднего чека! Легко настроил на OpenCart..
→
30.12.2024

Мультиязычные поля в настройках магазина
Чудове рішення, змогли нарешті нормально на всі мови перекласти контакти та адреси, дякую!..
→
19.12.2024

Модуль Автоматические купоны за регистрацию
Отличный модуль, все работает..
→
19.12.2024
Блог

OpenCart 3.0.4.0
Сейчас, пока все ожидают релиз OpenCart 4.1.0.0, на официальном репозитории GitHub появилась новая в..

Защита и обеспечение интернет-магазина на Opencart от взлома
Защита и обеспечение интернет-магазина на Opencart от взлома
В последнее время взлом веб-сайтов ста..

Генерация текста для начинающих и не только
Содержание / Оглавление:
Генерация текста зачем она нужна?
Размножение статей - что это?
..

OpenCart 3.0.3.9
16 октября 2023 вышел релиз OpenCart 3.0.3.9. Неожиданно через два года после последнего релиза тр..

Оптимизация сайта переезд на FastCGI (Nginx + PHP-FPM) Opencart, WordPress
Если вы хотите оптимизировать скорость работы своего сайта, переход на FastCGI (nginx + php-fpm) мож..


![[TRD] SDLayout - Микроразметка Schema.org + Open Graph [TRD] SDLayout - Микроразметка Schema.org + Open Graph](https://opencart-hub.com/image/cache/catalog/products/SEO-Prosuvannya/[TRD]-SDLayout-Microlayout-Schema-org-Open-Graph-300x250.jpg)