






- Код товару363
- ВиробникOpenCart-Hub
- Версія1.0
- НаявністьВ наявності
- PHP7.2-7.4
- СумісністьOpencart 3.0, OcStore 3.0
- Усі характеристики
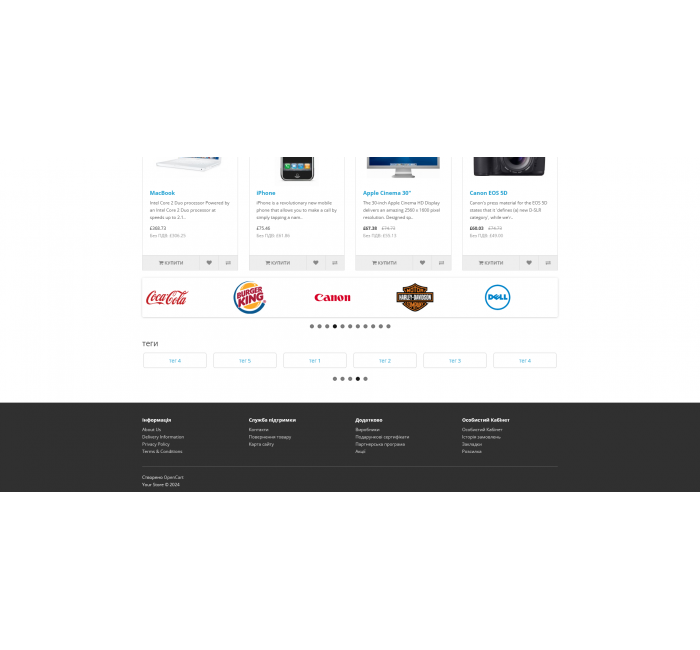
Модуль Карусель тегів надає можливість створення динамічної каруселі із плиткою тегів. З його допомогою ви можете легко додавати та керувати необмеженою кількістю тегів, кожен з яких може містити будь-який текст та посилання, що налаштовуються через адміністративну панель. Каруселі можуть бути розміщені на будь-якій сторінці вашого інтернет-магазину, покращуючи навігацію та підвищуючи залучення користувачів.
Основні функції:
1. Необмежену кількість тегів:
- Створюйте, редагуйте та видаляйте теги без обмежень.
- Кожен тег може містити будь-який текст та посилання, що вказує на будь-яку сторінку або категорію вашого інтернет-магазину.
2. Просте управління:
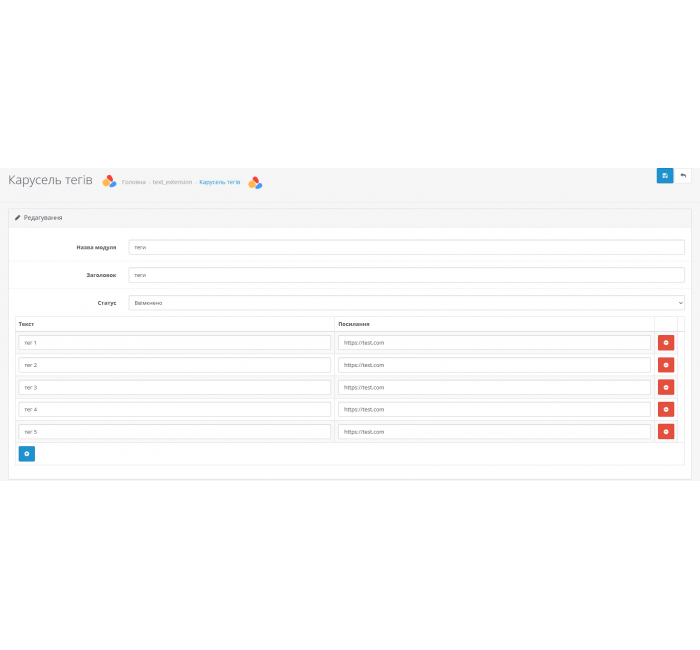
- Зручний інтерфейс в адміністративній панелі для легкого керування тегами та модулями.
- Можливість створення кількох каруселів із різними наборами тегів для різних сторінок та секцій сайту.
3. Гнучка інтеграція:
- Можливість розміщення каруселів на головній сторінці, у категоріях, на сторінках товарів та в будь-якому іншому місці вашого сайту.
Встановлення та налаштування:
1. Встановлення:
- Завантажте модуль через адміністративну панель OpenCart.
- Активуйте модуль у розділі розширень.
2. Налаштування:
- Перейдіть до розділу керування модулями та виберіть Карусель тегів.
- Створіть новий модуль, налаштуйте теги та їх параметри.
- Розмістіть модуль на потрібних сторінках вашого сайту через Дизайн – Макети.
За допомогою модуля Карусель тегів ви зможете покращити інтерфейс та навігацію вашого інтернет-магазину, надавши користувачам додатковий спосіб взаємодії з контентом сайту.
- Не замінює стандартні файли.
- Не потрібно IonCube.
- Модуль був протестований та успішно працює на OpenCart 3.x, OcStore 3.x:
- Гарантована сумісність із стандартним шаблоном.
- Для використання модуля з іншими шаблонами може знадобитися додаткова адаптація.
- Якщо у вас виникнуть питання або проблеми під час встановлення або налаштування модуля, будь ласка, не соромтеся звертатися за допомогою.
Зверніть увагу!
Усі розширення розроблені для стандартного шаблону та «чистої» версії OpenCart і продаються в поточному вигляді «як є» (AS IS).У разі використання сторонніх шаблонів або модифікацій може знадобитися, а в окремих випадках є обов’язковою, додаткова адаптація для коректної роботи модуля.Послуга адаптації надається виключно на платній основі.
Вартість та можливість адаптації просимо уточнювати до здійснення покупки.Після покупки претензії щодо роботи розширень не приймаються.
Також ви можете запросити демонстрацію роботи модуля — для цього звертайтеся до служби підтримки.
Характеристики доповнення
- PHP7.2-7.4
- СумісністьOpencart 3.0, OcStore 3.0
- Локалізаціяукраїнська, російська, англійська
- OcmodНі
- Адаптація під ваш магазинПлатна
Інструкція з встановлення модуля:
- Перед тим як виконати будь-які дій щодо встановлення доповнення в Opencart, ми рекомендуємо створити резервну копію всіх файлів сайту та бази даних магазину;
- Встановити фікс localcopy (якщо він у вас ще не встановлений)
- Завантажте файл модуля для потрібної версії Opencart з нашого сайту (Дотримуйтеся інструкції зі встановлення якщо така є в архіві з модулем);
- Потім перейдіть до розділу "Встановлення додатків/розширень" та натисніть на кнопку "Завантажити";
- Виберіть завантажений файл і дочекайтеся повного встановлення модуля та появи тексту "Додаток успішно встановлено";
- Після того перейдіть в "Менеджер додатків" та оновіть модифікатори натисувши кнопку "Оновити";
- Піля цих дій потрібно додати права на перегляд та керування модулем у розділі "Групи користувачів" для адміністратора, чи інших вибраних вами користувачів, натиснувши "Виділити все"