







- Код товара191
- ПроизводительOpenCart-Hub
- Версия3
- НаличиеЕсть в наличии
- PHP7.2-7.4
- СовместимостьOpenCart 3, ocStore 3
- Все характеристики
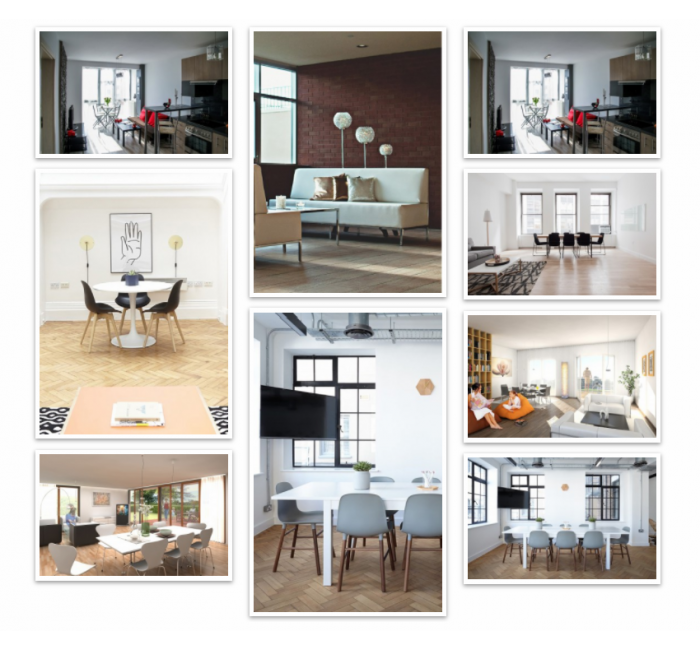
Галерея для OpenCart с выводом описания. С помощью этого модуля вы сможете сделать красивое портфолио или галерею работ для вашего сайта.
Вывод при помощи шорткода в описании товара, категории, статье, новостях шаблона Unishop (только в этих видах страниц).
Преимущества:
- возможность вставлять галерею в описание товара, категории или статьи при помощи шорткода (по аналогии с WordPress)
- возможность ставить галерею в статьи блога для шаблона UniShop
- адаптивный дизайн (сетка bootstrap, а всплывающее изображение адаптируется под размер экрана)
- 3 вариант отображения: Плитка, Карусель, Каменная кладка (Masonry)
- настройка количества колонок изображения (1, 2, 3, 4, 6 и 12 колонок)
- адаптация под мобильные устройства (для 4х разрешений экрана можно выбрать нужное количество колонок)
- 5 вариантов анимации при наведении
- вывод галереи как отдельной страницы, так и в любой другой части сайта в виде модуля
- модуль сочетает в себе галерею и баннеры, которые могут вести на любую страницу сайта
- поддержка видео youtube и vimeo во всплывающем окне
- возможность добавить кнопку "Показать еще" чтобы не перегружать страницу с галереей
- возможность массовой загрузки фото
- сортировка изображений перетаскиванием
- описание изображений с визуальным редактором и поддержкой html
- каждое изображение может иметь совершенно уникальный дизайн описания
- модуль использует скрипт, который уже есть в опенкарт, таким образом не перегружая код сайта
- несколько анимаций появления изображения
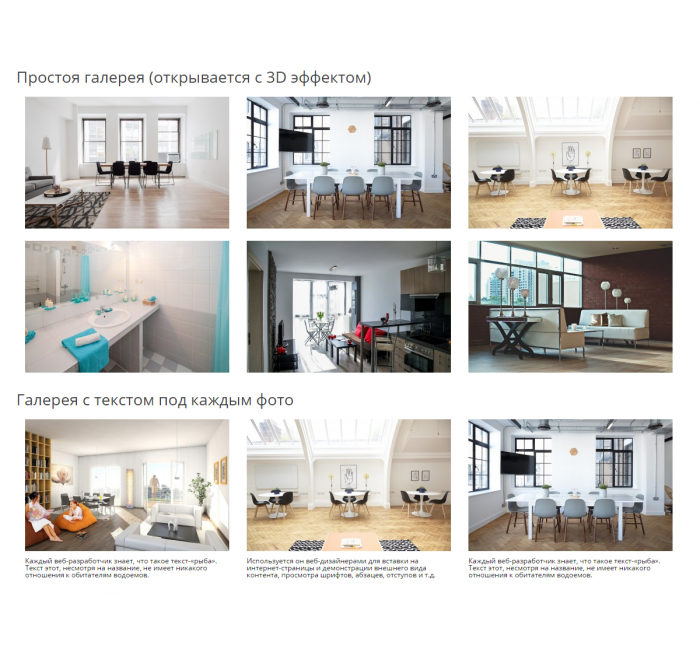
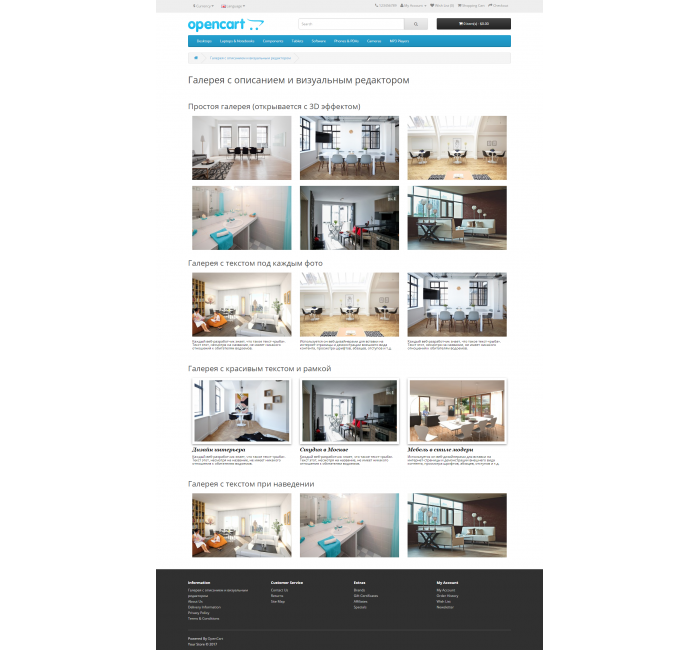
- три варианта расположения текста: под фото, на фото при наведении мыши и на фото всегда
- возможность добавить рамку к фотографиям
- возможность вывода заголовка у каждой галереи
- возможность добавления атрибутов title и alt к каждому изображению
Установка модуля
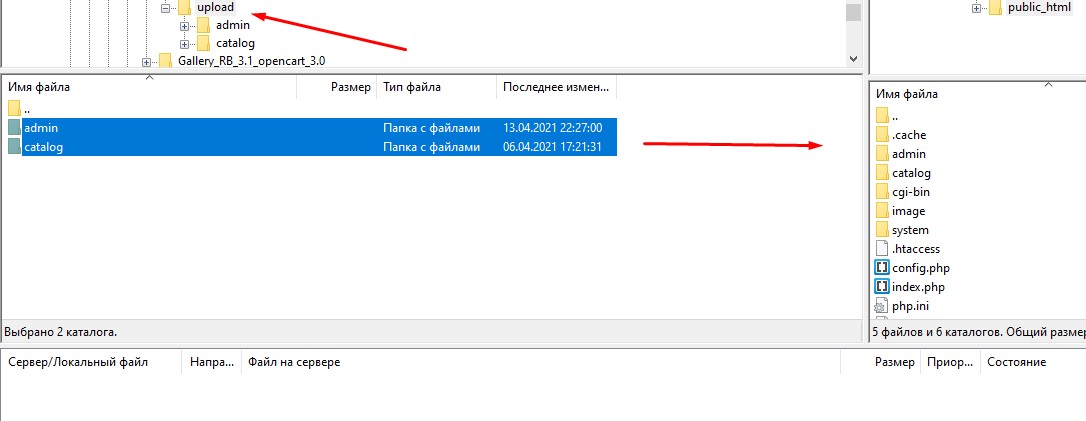
- Скопируйте содержимое папки upload в папку вашего сайта. При вопросе о перезаписи файлов выберите "Пропустить" для всех файлов. В модуле содержатся файлы ckeditor, magnific popup и jquery ui для тех версий опенкарта, где их нет.

- В админпанели сайта в разделе Дополнения / Модули напротив появившегося Gallery RB нажмите кнопку "Установить".
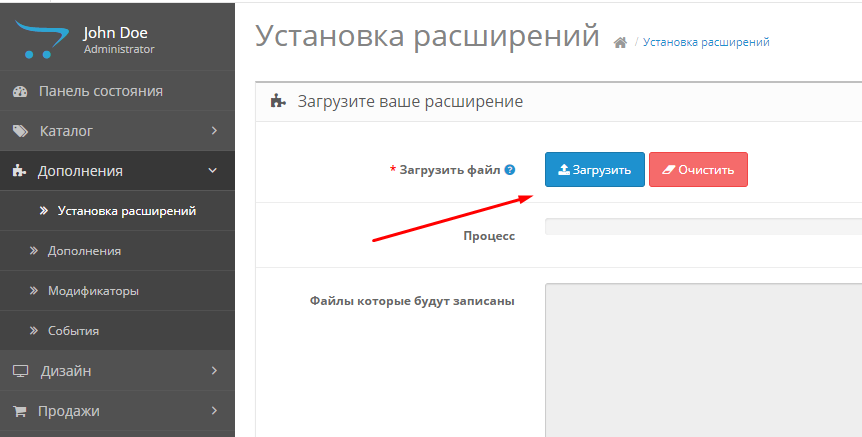
- В разделе Модули (Расширения) / Установка расширений загрузите файл gallery_rb.ocmod.xml (для opencart 2.x) или gallery_rb.ocmod.zip (для opencart 3.x) из папки модуля. Для версий Opencart 2.1 и 2.3 в разделе Система / Настройки во вкладке ФТП должны быть указаны доступы по ФТП. Это расширение нужно для вывода модуля с помощью шорткода в описании товаров, категорий или статей.

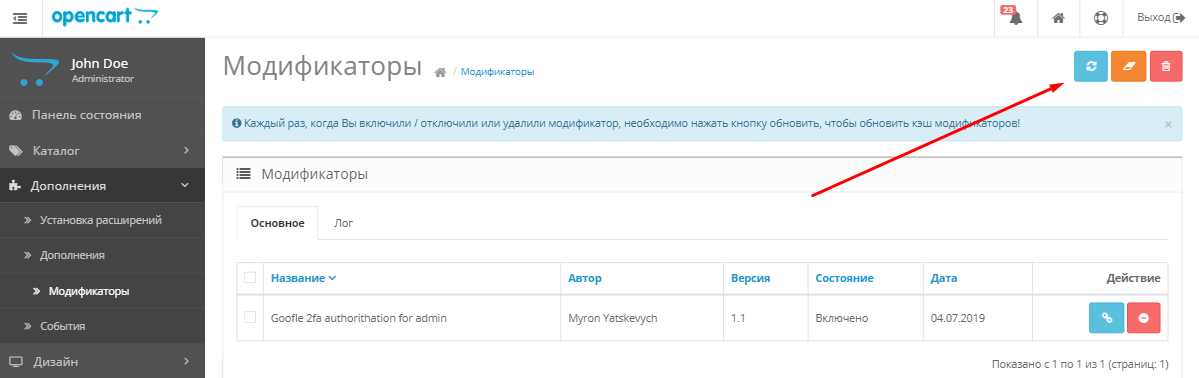
- В разделе Модули / Модификаторы обновите кеш модификаторов.

- Модуль установлен.
Настройки галереи
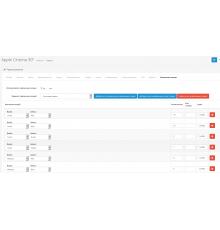
- В модулях нажмите значок редактирования галереи напротив Gallery RB. Откроется страница настроек модуля.
- Задайте размер превью изображений. Модуль в любом случае растянет, либо сожмет визуально картинку, до ширины колонки. Ширина превью у вас должна быть равно примерно ширине колонки галереи. Этим параметром нельзя регулировать отступы между изображениями.
- Для текста на изображениях можно задать фон и прозрачность этого фона.
- В самом низу страницы вы можете добавить изображения для вашей галереи, добавить к ним описание (используя визуальный редактор)
- Галерея может работать как фотоальбом, при клике на миниатюры будут раскрываться большие фото. Но если вы укажите ссылку на другую страницу сайта или вообще другой сайт в настройках галереи, то при клике произойдет переход на эту страницу. Таким образом галерея может работать как баннеры. К изображениям можно добавить ссылку на youtube, vimeo. Видео будет отрываться во всплывающем окне. Ссылки на видео должны иметь следующий вид: https://www.youtube.com/watch?v=1i3QLck0UD0
https://vimeo.com/421877934

- Порядок сортировки для изображений можно задать перетаскиванием блоков с фото.

- Смените статус на "Включено" и сохраните галерею.
- Галерея успешно создана. Теперь вы можете разместить ее в любом месте вашего сайта в разделе Дизайн / Схемы (Макеты) как и любой другой стандартный модуль Opencart.
Либо добавлена в описание товара, категории или статьи при помощи шорткода (только в указанные места на сайте).
1. Галерея как модуль (например, в категории)
- Вы можете разместить галерею в любом месте вашего сайта в разделе Дизайн / Схемы (Макеты) как и любой другой стандартный модуль Opencart.
2. Галерея как отдельная страница
- Перейдите в раздел Дизайн / Схема (Макеты) и нажмите "+" справа сверху чтобы создать новую Схему (Макет)
- Дайте название вашей схеме (макету), например "Галерея"
- Далее выберите расположение модуля, например, Внизу страницы
- Перейдите в раздел Каталог / Статьи и добавьте статью. Настройте заголовок вашей страницы и, если нужно, добавьте описание
- Во вкладке Дизайн выберите схему, которую вы создали ранее
- Таким образом можно создавать множество галерей с различным дизайном
2. Добавление галереи при помощи шорткода
- Галерею можно добавить непосредственно в описание следующих страниц: товар, категория, статья.
- После того как вы создали галерею, сохраните ее.
- В поле Шорткод появится код для вставки в описании страницы.
- Скопируйте этот код и вставьте в описание страницы.
Визуальный редактор
Вы можете настроить вывод заголовков и привлекающих внимание слоганов на ваших изображениях. Для продвинутых пользователей есть возможность добавлять произвольный html-код и стилизовать текст по своему вкусу.Обратите внимание!
Все расширения разработаны для стандартного шаблона и чистой версии OpenCart и продаются в текущем виде как есть (AS IS). При использовании посторонних шаблонов или модификаций может потребоваться, а в отдельных случаях обязательна дополнительная адаптация для корректной работы модуля. Услуга адаптации предоставляется исключительно на платной основе.
Стоимость и возможность адаптации просим уточнять до совершения покупки. После покупки претензии по работе расширений не принимаются.
Также можно запросить демонстрацию работы модуля — для этого обращайтесь в службу поддержки.
Характеристики дополнения
- PHP7.2-7.4
- СовместимостьOpenCart 3, ocStore 3
- Локализацияукраинский, русский, английский
- OcmodНет
- Адаптация под ваш магазинПлатно
Инструкция по установке модуля:
- Перед тем как выполнить какие-либо действия по установке дополнения в Opencart, мы рекомендуем создать резервную копию всех файлов сайта и базы данных магазина;
- Установить фикс localcopy (если он у вас еще не установлен)
- Загрузите файл модуля для нужного версии Opencart с нашего сайта (Следуйте инструкциям по установке если таковая имеется в архиве с модулем);
- Затем перейдите в раздел "Установка приложений/расширений" и нажмите кнопку "Загрузить";
- Выберите загруженный файл и дождитесь полной установки модуля и появления текста "Приложение успешно установлено";
- После этого перейдите в "Менеджер приложений" и обновите модификаторы нажав кнопку "Обновить"; < li> После этих действий необходимо добавить права на просмотр и управление модулем в разделе "Группы пользователей" для администратора или других избранных вами пользователей, нажав "Выделить все"


![[TRD] SDLayout - Микроразметка Schema.org + Open Graph [TRD] SDLayout - Микроразметка Schema.org + Open Graph](https://opencart-hub.com/image/cache/catalog/products/SEO-Prosuvannya/[TRD]-SDLayout-Microlayout-Schema-org-Open-Graph-220x230.jpg)