معرض لـ OpenCart مع إخراج الوصف. بمساعدة هذه الوحدة، ستتمكن من إنشاء محفظة رائعة أو معرض أعمال لموقعك على الويب.
الاستنتاج باستخدام رمز قصير في وصف المنتج والفئة والمقال والأخبار لقالب Unishop ( فقط في هذه الأنواع من الصفحات ).
المزايا:
- القدرة على إدراج معرض في وصف منتج أو فئة أو مقالة باستخدام رمز قصير (عن طريق القياس مع WordPress)
- خيار وضع معرض في مقالة المدونة الخاصة بقالب UniShop
- تصميم سريع الاستجابة (شبكة التمهيد، وتتكيف الصورة المنبثقة مع حجم الشاشة)
- 3 خيارات للعرض: بلاط، دائري، ماسونري
- تحديد عدد أعمدة الصورة (1، 2، 3، 4، 6، 12 عمودًا)
- التكيف مع الأجهزة المحمولة (لدقة 4 شاشات، يمكنك اختيار العدد المطلوب من مكبرات الصوت)
- 5 خيارات لتحويم الرسوم المتحركة
- إخراج المعرض كصفحة منفصلة وفي أي جزء آخر من الموقع في شكل وحدة نمطية
- تجمع الوحدة بين المعرض واللافتات التي يمكن أن تؤدي إلى أي صفحة من صفحات الموقع
- دعم مقاطع فيديو youtube وvimeo في النافذة المنبثقة
- إمكانية إضافة زر "إظهار المزيد" حتى لا يتم التحميل الزائد على صفحة المعرض
- إمكانية التحميل الجماعي للصور
- فرز الصور عن طريق السحب
- وصف الصورة مع محرر مرئي ودعم HTML
- يمكن أن يكون لكل صورة تصميم وصف فريد.
- تستخدم الوحدة برنامجًا نصيًا موجودًا بالفعل في openmap، وبالتالي لا يؤدي إلى زيادة التحميل على كود الموقع
- العديد من الرسوم المتحركة مظهر الصورة
- ثلاثة خيارات لوضع النص: أسفل الصورة، وعلى الصورة عند تحريك الماوس، ودائمًا على الصورة
- القدرة على إضافة إطار للصور
- القدرة على عرض عنوان كل معرض
- القدرة على إضافة سمات العنوان والبديل لكل صورة
تثبيت الوحدة
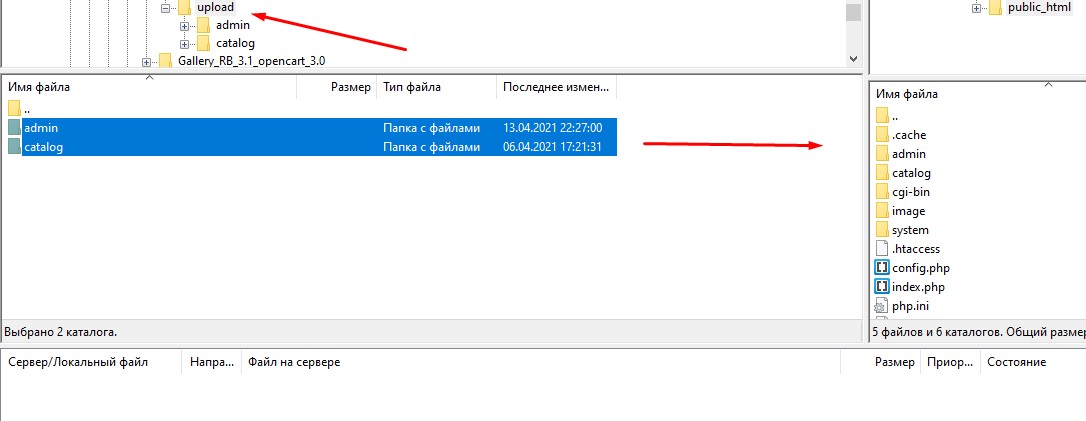
- انسخ محتويات مجلد التحميل إلى مجلد موقعك. عند سؤالك عن الكتابة فوق الملفات، حدد "تخطي" لجميع الملفات. تحتوي الوحدة على ملفات ckeditor وmagnific popup وjquery ui لتلك الإصدارات من openmap التي لا تحتوي عليها.

- في لوحة إدارة الموقع في قسم الإضافات / الوحدات النمطية الذي ظهر مقابل معرض RB، انقر فوق الزر "تثبيت".
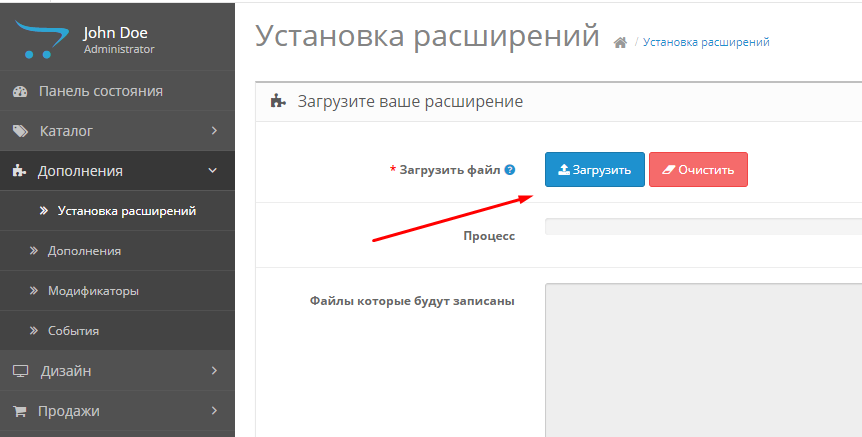
- ضمن الوحدات (الامتدادات) / إعدادات الامتداد، قم بتنزيل الملف Gallery_rb.ocmod.xml (لـ opencart 2.x) أو Gallery_rb.ocmod.zip (لـ opencart 3.x) من مجلد الوحدة النمطية. بالنسبة للإصدارين 2.1 و2.3 من Opencart، يجب تحديد عمليات الوصول إلى FTP في قسم النظام/الإعدادات في علامة التبويب FTP. يتطلب هذا الامتداد إخراج الوحدة باستخدام رمز قصير في وصف المنتجات أو الفئات أو المقالات.

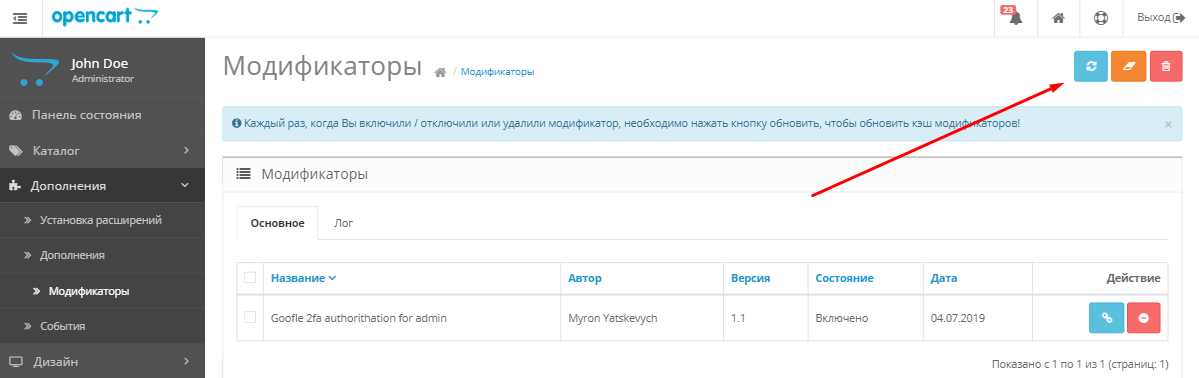
- في قسم الوحدات / المعدلات ، قم بتحديث ذاكرة التخزين المؤقت للمعدل.

- تم تثبيت الوحدة.
إعدادات المعرض
- في الوحدات، انقر فوق أيقونة تحرير المعرض المقابلة لـ Gallery RB. سيتم فتح صفحة إعدادات الوحدة.
- تحديد حجم الصورة السابقة. على أية حال، ستقوم الوحدة بتمديد الصورة أو ضغطها بصريًا حتى عرض العمود. يجب أن يكون عرض المعاينة مساويًا تقريبًا لعرض عمود المعرض. لا يسمح لك هذا الخيار بضبط الهوامش بين الصور.
- بالنسبة للنص الموجود على الصور، يمكنك ضبط الخلفية وشفافية هذه الخلفية.
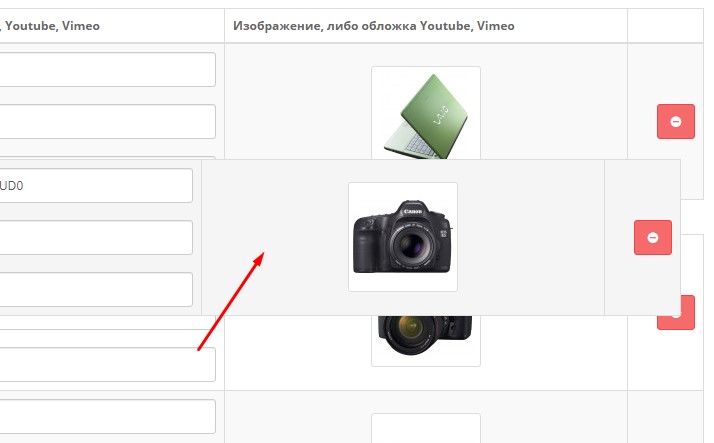
- في أسفل الصفحة، يمكنك إضافة صور لمعرض الصور الخاص بك وإضافة وصف لها (باستخدام المحرر المرئي)
- يمكن أن يعمل المعرض كألبوم صور، عند النقر فوق الصور المصغرة، سيتم فتح الصور الكبيرة. ولكن إذا قمت بتحديد رابط إلى صفحة أخرى من الموقع أو موقع آخر تماما في إعدادات المعرض، فعند النقر على الموقع، سيتم إعادة توجيهك إلى هذه الصفحة. وبالتالي، يمكن أن يعمل المعرض كاللافتات. يمكنك إضافة روابط إلى يوتيوب، فيميو إلى الصور. سيتم تشغيل الفيديو في نافذة منبثقة. يجب أن تبدو روابط الفيديو بهذا الشكل: https://www.youtube.com/watch?v=1i3QLck0UD0
https://vimeo.com/421877934

- يمكن ضبط ترتيب فرز الصور عن طريق سحب الكتل من الصورة.

- قم بتغيير الحالة إلى "ممكّن" واحفظ المعرض.
- تم إنشاء المعرض بنجاح. يمكنك الآن وضعها في أي مكان على موقعك في قسم التصميم/المخططات (التخطيطات)، تمامًا مثل أي وحدة Opencart قياسية أخرى.
أو إضافتها إلى وصف المنتج أو الفئة أو المقالة باستخدام الرمز القصير (فقط في الأماكن المحددة في الموقع).
1. المعرض كوحدة نمطية (على سبيل المثال، الفئات)
- يمكنك وضع المعرض في أي مكان على موقعك في قسم التصميم/المخططات (التخطيطات)، تمامًا مثل أي وحدة Opencart قياسية أخرى.
2. المعرض كصفحة منفصلة
- انتقل إلى قسم التصميم/المخطط (التخطيطات) وانقر على "+" في الجزء العلوي الأيمن لإنشاء مخطط (تخطيط) جديد
- قم بتسمية مخططك (تخطيطك)، على سبيل المثال "معرض"
- بعد ذلك، حدد موقع الوحدة، على سبيل المثال، أسفل الصفحة
- انتقل إلى الكتالوج / المقالات وقم بإضافة مقال. قم بتخصيص عنوان صفحتك وأضف وصفًا إذا لزم الأمر
- في علامة التبويب تصميم ، حدد التخطيط الذي قمت بإنشائه مسبقًا
- وبالتالي، يمكنك إنشاء العديد من المعارض بتصاميم مختلفة.
2. إضافة معرض باستخدام الرمز القصير
- يمكن إضافة المعرض مباشرة إلى وصف الصفحات التالية: المنتج، الفئة، المقالة.
- بعد إنشاء معرض، احفظه.
- في حقل الرمز القصير، سيظهر الرمز الذي سيتم إدراجه في وصف الصفحة.
- انسخ هذا الرمز والصقه في وصف الصفحة.
محرر مرئي
يمكنك تخصيص عرض العناوين والشعارات التي تجذب الانتباه على صورك. بالنسبة للمستخدمين المتقدمين، يمكنك إضافة تعليمات برمجية html عشوائية وتصميم النص حسب رغبتك.مميزات الإضافة
PHP
7.2-7.4التوافق
اوبن كارت 3، او سي ستور 3التعريب
الأوكرانية، الروسية، الإنجليزيةاوكمود
لاالتعليقات: 1
Руслан П.
Real buyer
2025/03/06
1
Простий у використанні, швидко налаштовується., ідеально підходить для портфоліо
الأسئلة: 0
لا توجد أسئلة حول هذا المنتج.
تعليمات تثبيت الوحدة:
< ol>منتجات مماثلة


![[TRD] SDLayout - تخطيط صغير لـ Schema.org + رسم بياني مفتوح [TRD] SDLayout - تخطيط صغير لـ Schema.org + رسم بياني مفتوح](https://opencart-hub.com/image/cache/catalog/products/SEO-Prosuvannya/[TRD]-SDLayout-Microlayout-Schema-org-Open-Graph-220x230.jpg)