













OCDbanner: Банери | Слайдери Відео
OCDbanner: Банери | Слайдери Відео - багатофункціональний модуль для виведення банерів, слайдерів та показу відеороликів на вашому сайті.
Основні налаштування модуля:
1) Виведення заголовка модуля
2) Ширина блоку модуля:
- на ширину контейнера
- на ширину екрана
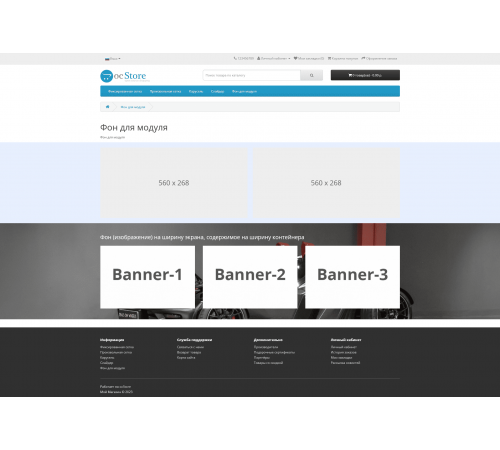
- фон на ширину екрана, вміст на ширину контейнера (в якості фону можна вибрати або зображення, або вказати колір)
3) Відображення модуля на різних пристроях.
4) Користувальницькі шаблони. До кожного модуля можна підключити шаблон користувача, тим самим при оновленні модуля не втратяться будь-які зроблені зміни.
Увага!
Для налаштування "Ширина блоку" для параметрів "На ширину екрана" та "Фон на ширину екрана, вміст на ширину контейнера" в більшості випадків потрібна адаптація під шаблони.
Основні налаштування для банерів у групі:
1) Виведення назви групи
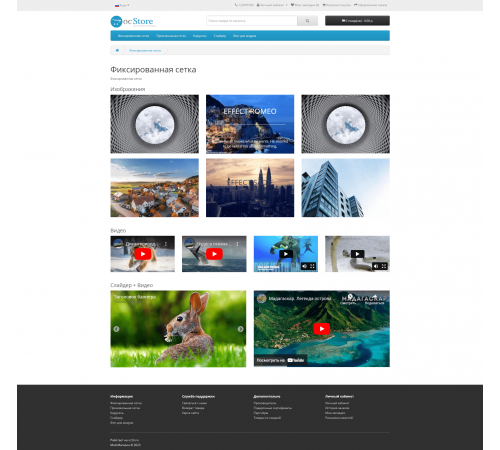
2) Три режими відображення
- Сітка Bootstrap (1, 2, 3, 4 або 6 банерів у ряду)
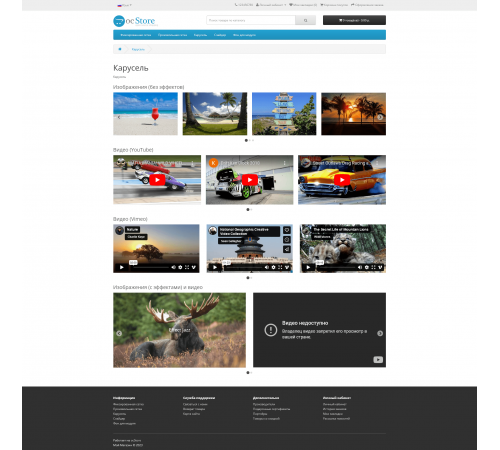
- Карусель (автопрокрутка, навігація, ліміт банерів у видимій частині каруселі на різних роздільних здатностях) екрана (необмежену кількість дозволів), відстань між банерами для різних дозволів)
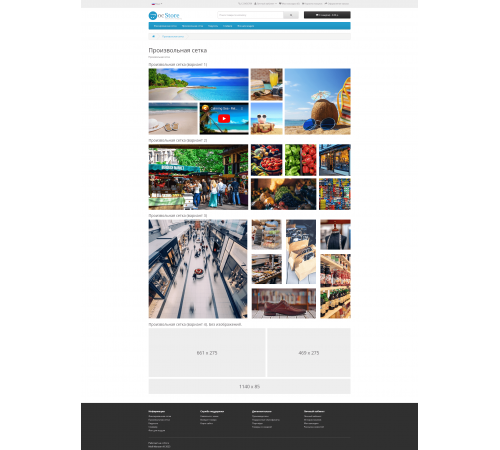
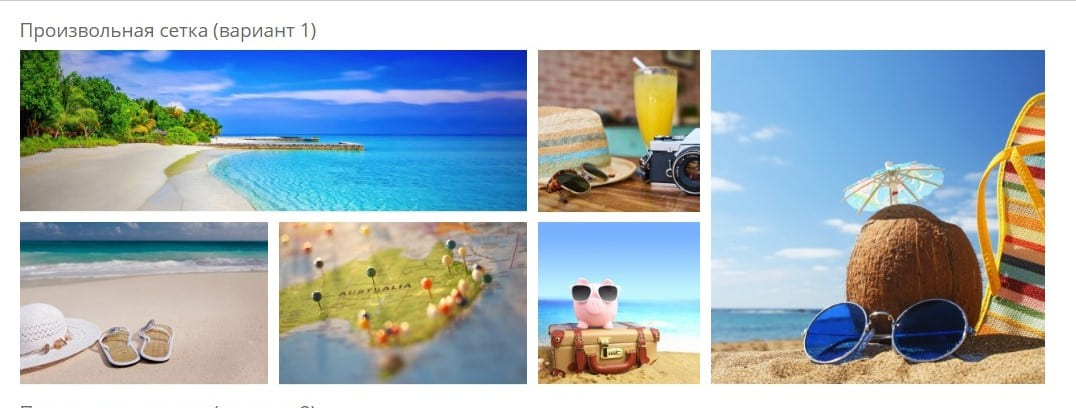
- Довільна сітка (відстань між банерами, що настроюється)
3) Розміри зображень
4) Статус групи
Після оновлення на ver.4 необхідно в адміністративній частині переналаштувати сітку!
При режимах відображення групи "Сітка Bootstrap" та "Довільна сітка" для кожного банера можна вибрати один із трьох типів:
1) Зображення
2) Відео
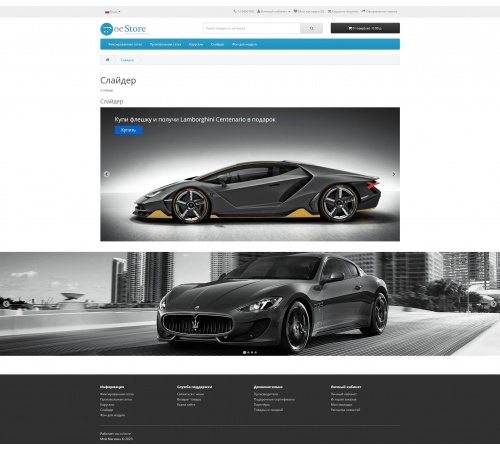
3) Слайдер
При режимі відображення групи "Карусель" для кожного банера можна вибрати один із двох типів:
1) Зображення
2) Відео
Абсолютно будь-якому банеру можна вказати статус увімкнено/вимкнено.
Мультимовні параметри для типу банера "Зображення":
1) Зображення.
2) Ефект при наведенні зображення (12 ефектів).
3) Заголовок (підтримка html-коду). Також використовуватиметься як title зображення.
4) Alt зображення.
5) Статус заголовка.
6) Позиція для заголовка (перед зображенням, після зображення, у тілі зображення).
7) Вирівнювання заголовка (ліворуч, праворуч, центром).
8) Посилання.
9) Чи вказує посилання на відео (YouTube або Vimeo).
10) Посилання відкриваються у поточному чи новому вікні. Окремо для відеороликів передбачено показ у модальному вікні.
11) Статус опису банера.
12) Опис (підтримка html-коду + за потреби можна увімкнути візуальний редактор).
13) Порядок сортування.
Мультимовні параметри для типу банера "Відео":
1) Вибір відеохостингу (YouTube або Vimeo).
2) ID відео. Щоб відобразити відео, потрібно ввести в поле лише його ID.
3) Заголовок для відео.
4) Статус заголовка.
5) Позиція заголовка (перед або після відеоролика).
6) Вирівнювання заголовка (ліворуч, праворуч, центром).
7) Порядок сортування.
Налаштування для типу банера "Слайдер":
1) Статус слайдера.
2) Зображення.
3) Заголовок (підтримка html-коду). Також використовуватиметься як title зображення.
4) Alt зображення.
5) Статус заголовка.
6) Вирівнювання заголовка (ліворуч, праворуч, центром).
7) Посилання.
8) Чи вказує посилання відеоролик (YouTube чи Vimeo).
9) Посилання відкриваються у поточному чи новому вікні. Окремо для відеороликів передбачено показ у модальному вікні.
10) Статус опису банера
11) Опис (підтримка html-коду + за потреби можна увімкнути візуальний редактор)
12) Порядок сортування.
Рівні доступу:
1) Показ банерів для різних магазинів
2) Показ банерів для різних груп покупців
3) Показ банерів для різних категорій
4) Показ банерів для різних виробників
5) Показ банерів для різних товарів
При необхідності внесення змін до стильового оформлення модуля передбачено вкладку "CSS".
Не перезаписує системних файлів движка
Не використовує VQmod
Не використовує OCMOD
Не використовує ioncube
Встановлення
1) Завантажити ocdbanner.ver4.ocmod.zip через Додатки / Встановлення доповнень (Extensions / Extension Installer)
2) Ввести ліцензійний ключ
3) Перейти в Система/Групи користувачів та для адміністратора встановити права доступу (в блоках "Дозволити перегляд" та " Дозволити редагувати" відзначити галочкою для версій 2.3 та 3.х - extension/module/ocdbanner, для версії 2.1 - module/ocdbanner)
4) У налаштуваннях модуля на вкладці "Доступи" обов'язково відзначити магазин та групу покупців, для яких необхідно показувати модуль.
5) Вивести створений модуль на потрібній сторінці.
Оновлення
1) Завантажити ocdbanner.ver4.ocmod.zip через Додатки/Встановлення доповнень (Extensions/Extension Installer)
2) Зайти в модуль, ввести ліцензійний ключ та перезберегти налаштування.
Увага!
Для довільної сітки відключені такі ефекти: Apollo, Jazz, Sarah, Romeo, Bubba, Marley, Oscar та Sadie.
Для отримання ключа ліцензії надішліть на Telegram: https://t.me/opencarthub таку інформацію:
1) Номер замовлення
2) Домен, на якому використовується або використовуватиметься модуль.
Ліцензія!
1) Цей модуль реалізується за принципом: одна ліцензія - один домен.
2) Заборонено перепродаж модуля без згоди автора.
3) Заборонено передачу модуля третім особам, розповсюдження та публікацію від свого імені без отримання дозволу автора модуля.
З 15.05.2021 припинено вихід нових версій для ос2.1

Характеристики доповнення
Поки немає запитань про цей товар. Станьте першим!
Інструкція з встановлення модуля:
- Перед тим як виконати будь-які дій щодо встановлення доповнення в Opencart, ми рекомендуємо створити резервну копію всіх файлів сайту та бази даних магазину;
- Встановити фікс localcopy (якщо він у вас ще не встановлений)
- Завантажте файл модуля для потрібної версії Opencart з нашого сайту (Дотримуйтеся інструкції зі встановлення якщо така є в архіві з модулем);
- Потім перейдіть до розділу "Встановлення додатків/розширень" та натисніть на кнопку "Завантажити";
- Виберіть завантажений файл і дочекайтеся повного встановлення модуля та появи тексту "Додаток успішно встановлено";
- Після того перейдіть в "Менеджер додатків" та оновіть модифікатори натисувши кнопку "Оновити";
- Піля цих дій потрібно додати права на перегляд та керування модулем у розділі "Групи користувачів" для адміністратора, чи інших вибраних вами користувачів, натиснувши "Виділити все"






Спасибо!