Galeria dla OpenCart z wyjściem opisu. Za pomocą tego modułu będziesz mógł stworzyć ładne portfolio lub galerię prac na swoją stronę internetową.
Zakończenie korzystania z krótkiego kodu w opisie produktu, kategorii, artykułu, aktualności szablonu Unishop ( tylko na tego typu stronach ).
Zalety:
- możliwość wstawienia galerii do opisu produktu, kategorii czy artykułu za pomocą krótkiego kodu (analogicznie do WordPressa)
- możliwość umieszczenia galerii w artykule na blogu dla szablonu UniShop
- responsywny design (siatka startowa i obraz wyskakującego okienka dopasowują się do rozmiaru ekranu)
- 3 opcje wyświetlania: płytka, karuzela, mur
- ustawienie ilości kolumn obrazu (1, 2, 3, 4, 6 i 12 kolumn)
- przystosowanie do urządzeń mobilnych (dla 4 rozdzielczości ekranu istnieje możliwość wyboru wymaganej ilości głośników)
- 5 opcji animacji najechania myszką
- wyjście z galerii jako osobna strona oraz w dowolnej innej części serwisu w formie modułu
- moduł łączy galerię i banery, które mogą prowadzić do dowolnej strony serwisu
- obsługa filmów z YouTube i Vimeo w wyskakującym oknie
- możliwość dodania przycisku „Pokaż więcej”, aby nie przeciążać strony galerii
- możliwość masowego przesyłania zdjęć
- sortować obrazy poprzez przeciąganie
- opis obrazu z edytorem wizualnym i obsługą HTML
- każdy obraz może mieć unikalny projekt opisu.
- moduł korzysta ze skryptu, który znajduje się już w openmapie, dzięki czemu nie przeciąża kodu witryny
- kilka animacji wyglądu obrazu
- trzy możliwości umieszczenia tekstu: pod zdjęciem, na zdjęciu po najechaniu myszką i zawsze na zdjęciu
- możliwość dodania ramki do zdjęć
- możliwość wyświetlenia tytułu każdej galerii
- możliwość dodania atrybutów title i alt do każdego obrazu
Instalacja modułu
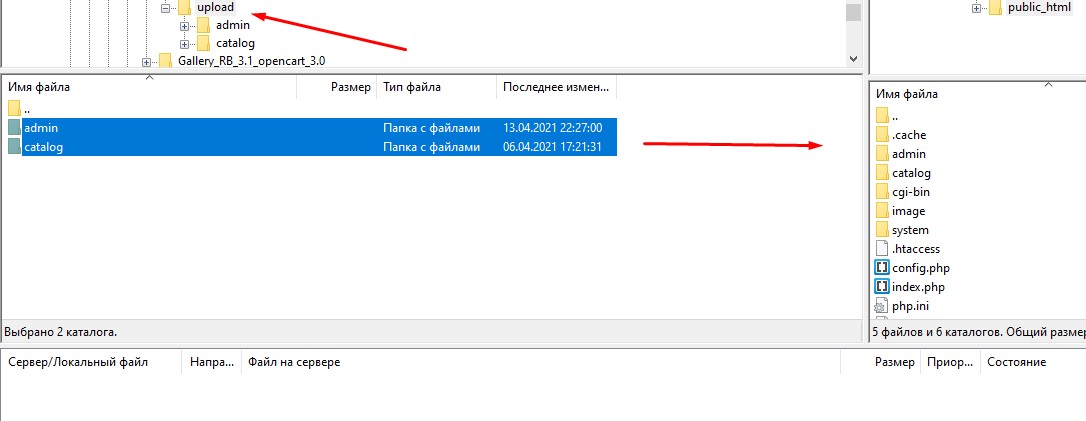
- Skopiuj zawartość folderu przesyłania do folderu swojej witryny. Gdy zostaniesz zapytany o nadpisanie plików, wybierz opcję „Pomiń” dla wszystkich plików. Moduł zawiera pliki ckeditor, magnific popup i jquery ui dla tych wersji openmap, które ich nie posiadają.

- W panelu administracyjnym witryny, w sekcji Dodatki / Moduły , naprzeciw wyświetlonej Galerii RB, kliknij przycisk „Zainstaluj”.
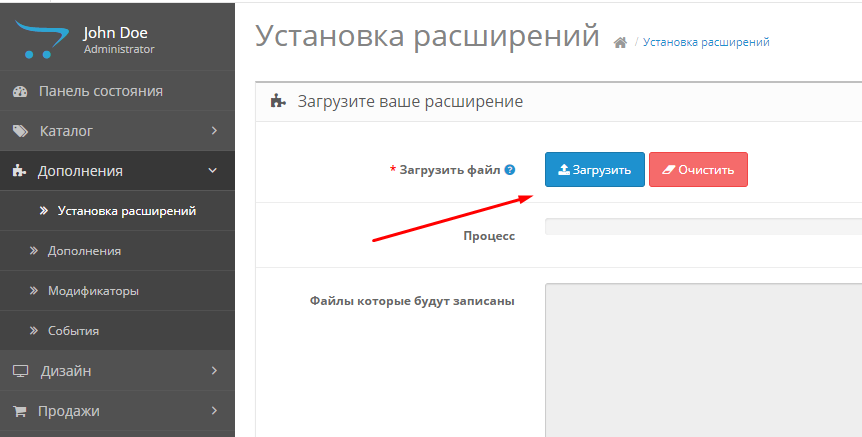
- W obszarze Moduły (rozszerzenia) / Ustawienia rozszerzeń pobierz plik galeria_rb.ocmod.xml (dla opencart 2.x) lub galeria_rb.ocmod.zip (dla opencart 3.x) z folderu modułu. W przypadku wersji Opencart 2.1 i 2.3 dostęp FTP należy określić w sekcji System/Ustawienia w zakładce FTP. To rozszerzenie wymaga wyjścia modułu wykorzystującego krótki kod w opisie produktów, kategorii lub artykułów.

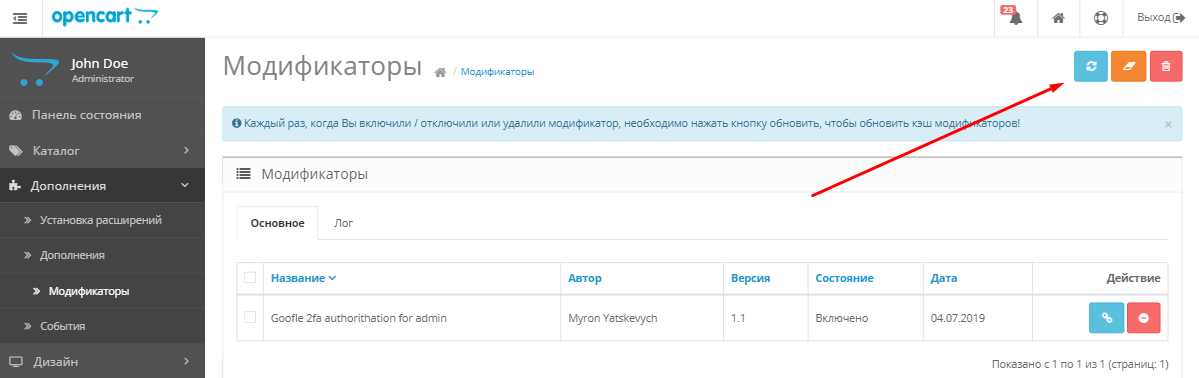
- W sekcji Moduły / Modyfikatory odśwież pamięć podręczną modyfikatorów.

- Moduł jest zainstalowany.
Ustawienia galerii
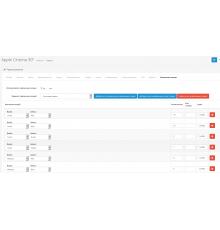
- W modułach kliknij ikonę edycji galerii obok Galerii RB. Otworzy się strona ustawień modułu.
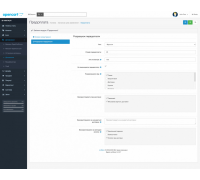
- Określ rozmiar poprzedniego obrazu. W każdym przypadku moduł rozciągnie lub wizualnie skompresuje obraz do szerokości kolumny. Szerokość podglądu powinna być w przybliżeniu równa szerokości kolumny galerii. Ta opcja nie pozwala na dostosowanie marginesów pomiędzy obrazami.
- W przypadku tekstu na obrazach można ustawić tło i przezroczystość tego tła.
- Na samym dole strony możesz dodać zdjęcia do swojej galerii, dodać do nich opis (za pomocą edytora wizualnego)
- Galeria może pełnić funkcję albumu fotograficznego, po kliknięciu w miniatury otwierają się duże zdjęcia. Jeśli jednak w ustawieniach galerii podasz link do innej strony witryny lub ogólnie innej witryny, to po kliknięciu witryny zostaniesz przekierowany na tę stronę. Dzięki temu galeria może pełnić funkcję banerów. Do zdjęć możesz dodawać linki do YouTube, Vimeo. Film zostanie odtworzony w wyskakującym oknie. Linki do filmów powinny wyglądać tak: https://www.youtube.com/watch?v=1i3QLck0UD0
https://vimeo.com/421877934

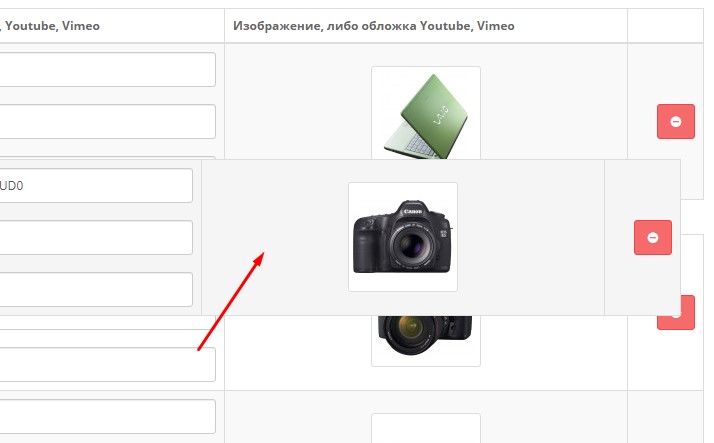
- Porządek sortowania obrazów można ustawić, przeciągając bloki ze zdjęcia.

- Zmień status na „Włączone” i zapisz galerię.
- Galeria została pomyślnie utworzona. Teraz możesz umieścić go w dowolnym miejscu na swojej stronie w sekcji Projekty / Schematy (Układy), tak jak każdy inny standardowy moduł Opencart.
Lub dodany do opisu produktu, kategorii lub artykułu za pomocą krótkiego kodu (tylko w określonych miejscach na stronie).
1. Galeria jako moduł (np. kategorie)
- Możesz umieścić galerię w dowolnym miejscu swojej witryny w sekcji Projekty / Schematy (Układy), tak jak każdy inny standardowy moduł Opencart.
2. Galeria jako osobna strona
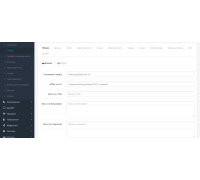
- Przejdź do sekcji Projekt / Schemat (Układy) i kliknij „+” w prawym górnym rogu, aby utworzyć nowy Schemat (Układ)
- Nadaj swojemu schematowi (układowi) nazwę, na przykład „Galeria”
- Następnie wybierz lokalizację modułu, np. Dół strony
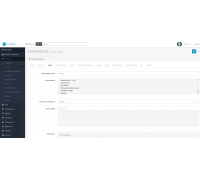
- Przejdź do Katalog / Artykuły i dodaj artykuł. Dostosuj tytuł strony i w razie potrzeby dodaj opis
- Na karcie Projekt wybierz utworzony wcześniej układ
- W ten sposób możesz stworzyć wiele galerii o różnych wzorach.
2. Dodanie galerii za pomocą krótkiego kodu
- Galerię można dodać bezpośrednio do opisu następujących stron: produkt, kategoria, artykuł.
- Po utworzeniu galerii zapisz ją.
- W polu Shortcode pojawi się kod, który należy wstawić do opisu strony.
- Skopiuj ten kod i wklej go w opisie strony.
Edytor wizualny
Możesz dostosować wyświetlanie przyciągających uwagę tytułów i sloganów na swoich obrazach. Zaawansowani użytkownicy mogą dodać dowolny kod HTML i nadać tekstowi styl według własnych upodobań.Funkcje dodatku
PHP
7.2-7.4Zgodność
OpenCart 3, ocStore 3Lokalizacja
ukraiński, rosyjski, angielskiOkmod
NIERecenzje: 1
Руслан П.
Real buyer
06/03/2025
1
Простий у використанні, швидко налаштовується., ідеально підходить для портфоліо
Pytania: 0
Nie ma żadnych pytań dotyczących tego produktu.
Instrukcja instalacji modułu:
< ol>Podobne produkty
Oglądałeś
Pola wyboru kategorii - wygodne pola wyboru do wybierania kategorii
Moduł zastępuje standardowy formularz wyboru kategorii produktów, który posiada funkcję automatycznego uzupełniania, lis..
7.2-7.4
3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8
300 грн
Meta tag H1 w produktach i kategoriach
W OpenCart domyślnie nagłówek pierwszego poziomu (H1) na stronach produktów i kategorii automatycznie wyśw..
7.2-7.4
3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8
300 грн
Panel sterowania paska narzędzi front-end administratora
Admin Front-End Toolbar to przydatne rozszerzenie dla OpenCart 3, które dodaje do Twojego sklepu panel sterowania, dostę..
7.2-7.4
3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8
350 грн
Strony docelowe wyszukiwania SEO
Moduł „Search Pages SEO” ma za zadanie usprawnić optymalizację SEO i spersonalizować Twoje wrażenia z korzys..
7.2-7.4
3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6, 3.0.3.7, 3.0.3.8
349 грн
Przedpłata zamówienia
Moduł Przedpłata dla OpenCart to potężne narzędzie umożliwiające dokładne wyliczenie przedpłaty na podstawie wybranych p..
7.2-7.4
2.3.0.0, 2.3.0.1, 2.3.0.2, 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0. 3,6, 3.0.3.7, 3.0.3.8
300 грн


![[TRD] SDLayout - mikroukład Schema.org + Open Graph [TRD] SDLayout - mikroukład Schema.org + Open Graph](https://opencart-hub.com/image/cache/catalog/products/SEO-Prosuvannya/[TRD]-SDLayout-Microlayout-Schema-org-Open-Graph-220x230.jpg)