







- Kode produk191
- BrandOpenCart-Hub
- Versi3
- TersedianyaTersedia
- PHP7.2-7.4
- KesesuaianOpenCart 3, ocStore 3
- Semua spesifikasi
Galeri untuk OpenCart dengan keluaran deskripsi. Dengan bantuan modul ini, Anda akan dapat membuat portofolio atau galeri karya yang bagus untuk website Anda.
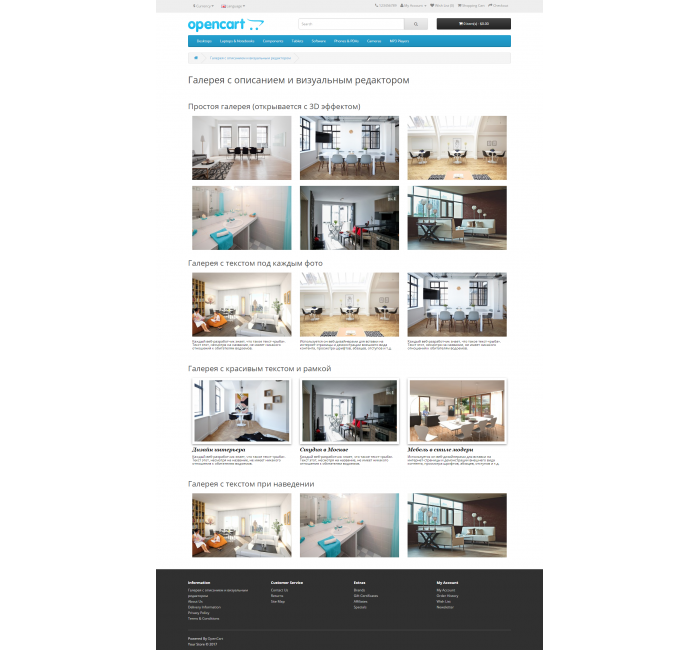
Kesimpulan menggunakan kode pendek pada deskripsi produk, kategori, artikel, berita pada template Unishop ( hanya di halaman jenis ini ).
Keuntungan:
- kemampuan untuk memasukkan galeri ke dalam deskripsi produk, kategori atau artikel menggunakan kode pendek (dengan analogi dengan WordPress)
- pilihan untuk memasang galeri di artikel blog untuk template UniShop
- desain responsif (kisi bootstrap, dan gambar popup menyesuaikan dengan ukuran layar)
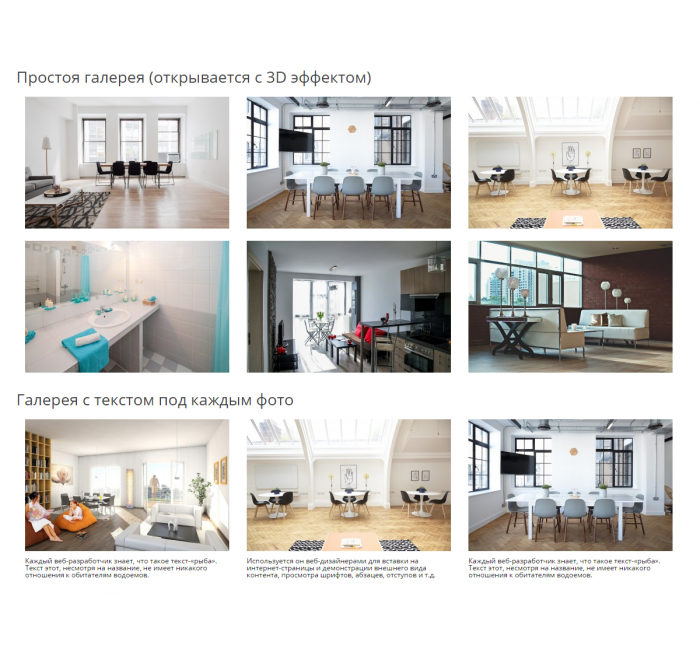
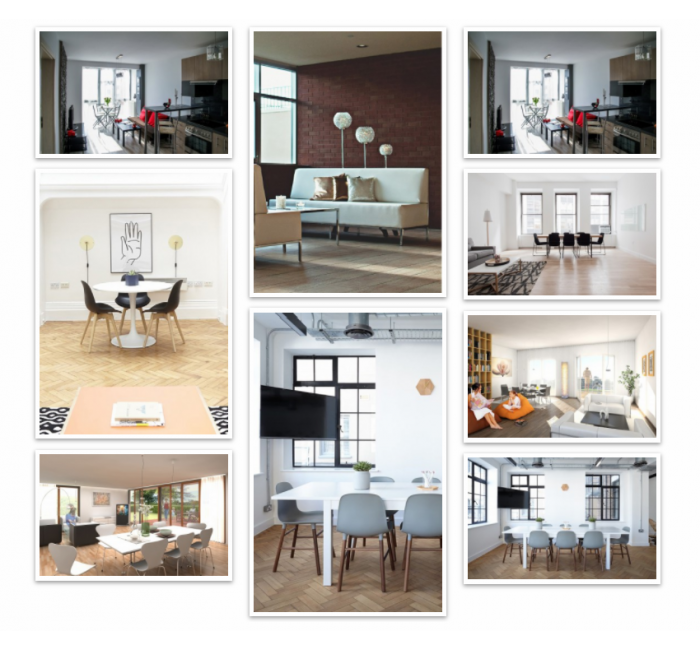
- 3 opsi tampilan: Ubin, Korsel, Batu
- mengatur jumlah kolom gambar (1, 2, 3, 4, 6 dan 12 kolom)
- adaptasi untuk perangkat seluler (untuk 4 resolusi layar, Anda dapat memilih jumlah speaker yang diperlukan)
- 5 opsi untuk animasi hover
- keluaran galeri sebagai halaman terpisah dan di bagian lain situs dalam bentuk modul
- modul ini menggabungkan galeri dan spanduk yang dapat mengarah ke halaman mana pun di situs
- dukungan untuk video youtube dan vimeo di jendela popup
- kemampuan untuk menambahkan tombol "Tampilkan lebih banyak" agar tidak membebani halaman galeri
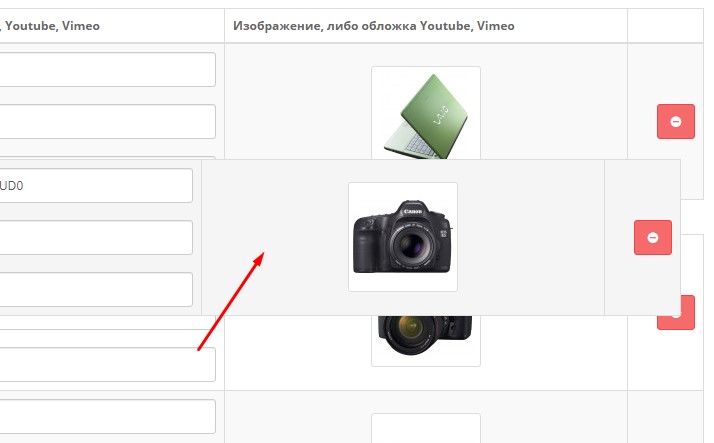
- kemungkinan mengunggah foto secara massal
- mengurutkan gambar dengan menyeret
- deskripsi gambar dengan editor visual dan dukungan html
- setiap gambar dapat memiliki desain deskripsi yang unik.
- modul menggunakan skrip yang sudah ada di openmap, sehingga tidak membebani kode situs secara berlebihan
- beberapa animasi tampilan gambar
- tiga opsi untuk menempatkan teks: di bawah foto, di foto saat mengarahkan mouse, dan selalu di foto
- kemampuan untuk menambahkan bingkai ke foto
- kemampuan untuk menampilkan judul setiap galeri
- kemampuan untuk menambahkan atribut judul dan alt ke setiap gambar
Memasang modul
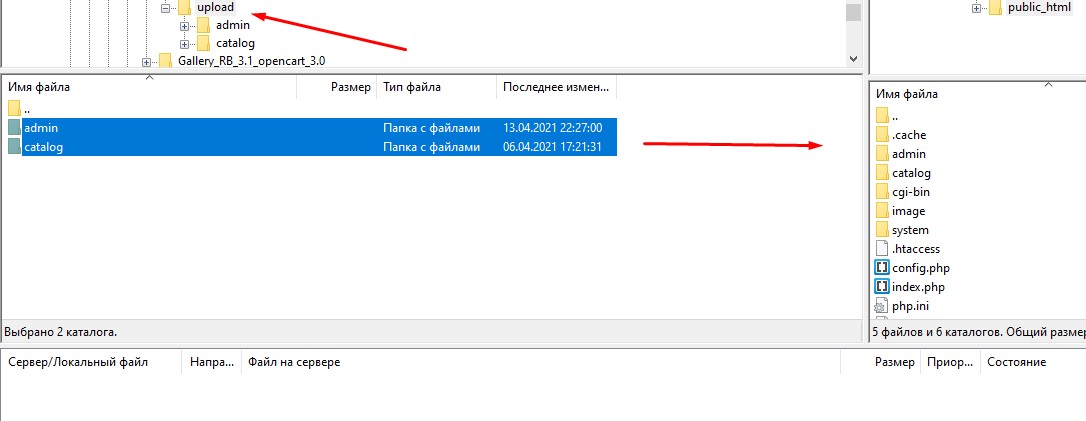
- Salin isi folder unggah ke folder situs Anda. Saat ditanya tentang menimpa file, pilih "Lewati" untuk semua file. Modul ini berisi file ckeditor, magnific popup, dan jquery ui untuk versi openmap yang tidak memilikinya.

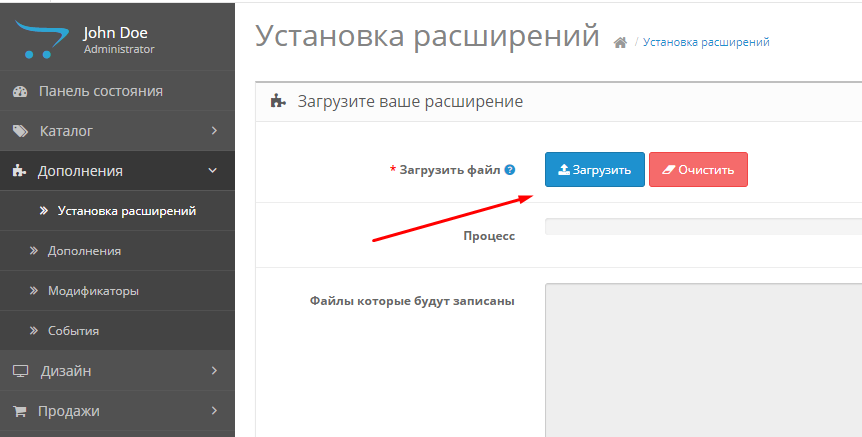
- Di panel admin situs di bagian Add-on/Modul di seberang Galeri RB yang muncul, klik tombol "Instal".
- Di bawah Modul (Ekstensi) / Pengaturan Ekstensi, unduh file gallery_rb.ocmod.xml (untuk opencart 2.x) atau gallery_rb.ocmod.zip (untuk opencart 3.x) dari folder modul. Untuk Opencart versi 2.1 dan 2.3, akses FTP harus ditentukan di bagian Sistem/Pengaturan pada tab FTP. Ekstensi ini memerlukan keluaran modul menggunakan kode pendek dalam deskripsi produk, kategori, atau artikel.

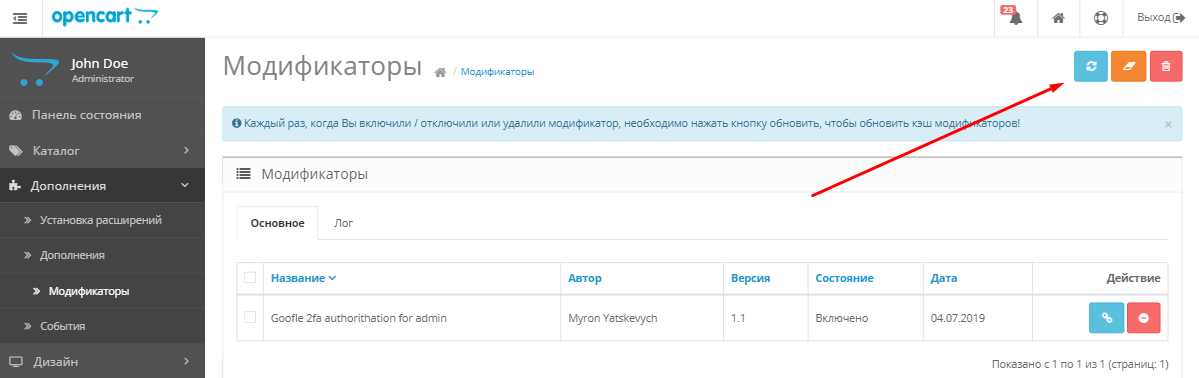
- Di bagian Modul/Pengubah , segarkan cache pengubah.

- Modul sudah terpasang.
Pengaturan galeri
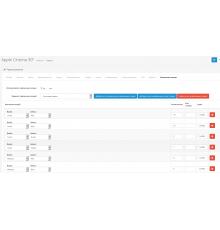
- Dalam modul, klik ikon edit galeri di seberang Galeri RB. Halaman pengaturan modul akan terbuka.
- Tentukan ukuran gambar sebelumnya. Bagaimanapun, modul akan meregangkan atau memampatkan gambar secara visual hingga lebar kolom. Lebar pratinjau Anda harus kira-kira sama dengan lebar kolom galeri. Opsi ini tidak memungkinkan Anda menyesuaikan margin antar gambar.
- Untuk teks pada gambar, Anda dapat mengatur latar belakang dan transparansi latar belakang ini.
- Di bagian paling bawah halaman, Anda dapat menambahkan gambar untuk galeri Anda, menambahkan deskripsi ke dalamnya (menggunakan editor visual)
- Galeri dapat berfungsi sebagai album foto, ketika Anda mengklik thumbnail, foto besar akan terbuka. Tetapi jika Anda menentukan tautan ke halaman lain situs atau situs lain sama sekali di pengaturan galeri, maka ketika Anda mengklik situs tersebut, Anda akan diarahkan ke halaman ini. Dengan demikian, galeri bisa berfungsi sebagai spanduk. Anda dapat menambahkan tautan ke youtube, vimeo ke gambar. Video akan diputar di jendela pop-up. Tautan video akan terlihat seperti ini: https://www.youtube.com/watch?v=1i3QLck0UD0
https://vimeo.com/421877934

- Urutan gambar dapat diatur dengan menyeret blok dari foto.

- Ubah status menjadi "Diaktifkan" dan simpan galeri.
- Galeri telah berhasil dibuat. Sekarang Anda dapat menempatkannya di mana saja di situs Anda di bagian Desain/Skema (Tata Letak), sama seperti modul Opencart standar lainnya.
Atau ditambahkan ke deskripsi produk, kategori atau artikel menggunakan kode pendek (hanya di tempat yang ditentukan di situs).
1. Galeri sebagai modul (misalnya kategori)
- Anda dapat menempatkan galeri di mana saja di situs Anda di bagian Desain/Skema (Tata Letak), sama seperti modul Opencart standar lainnya.
2. Galeri sebagai halaman tersendiri
- Masuk ke bagian Desain/Skema (Layouts) dan klik tanda "+" di kanan atas untuk membuat Skema (Layout) baru
- Beri nama skema (tata letak) Anda, misalnya "Galeri"
- Selanjutnya pilih lokasi modul, misalnya bagian bawah halaman
- Buka Katalog / Artikel dan tambahkan artikel. Sesuaikan judul halaman Anda dan tambahkan deskripsi jika diperlukan
- Pada tab Desain , pilih tata letak yang Anda buat sebelumnya
- Dengan demikian, Anda bisa membuat banyak galeri dengan desain berbeda-beda.
2. Menambahkan galeri menggunakan shortcode
- Galeri dapat ditambahkan langsung ke deskripsi halaman berikut: produk, kategori, artikel.
- Setelah Anda membuat galeri, simpanlah.
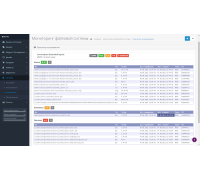
- Pada kolom Shortcode akan muncul kode yang akan disisipkan pada deskripsi halaman.
- Salin kode ini dan tempel ke deskripsi halaman.
Penyunting visual
Anda dapat menyesuaikan tampilan judul dan tagline yang menarik perhatian pada gambar Anda. Untuk pengguna tingkat lanjut, Anda dapat menambahkan kode html arbitrer dan menata teks sesuai keinginan Anda.Memperhatikan!
Semua ekstensi dirancang untuk template standar dan versi "bersih" OpenCart dan dijual dalam bentuknya saat ini "sebagaimana adanya" (AS IS). Jika menggunakan template pihak ketiga atau modifikasi, adaptasi tambahan mungkin diperlukan, dan dalam beberapa kasus wajib , agar modul dapat berfungsi dengan benar. Layanan adaptasi disediakan secara eksklusif dengan basis berbayar.
Harap periksa biaya dan kemungkinan adaptasi sebelum melakukan pembelian. Setelah pembelian, klaim terkait pengoperasian ekstensi tidak akan diterima.
Anda juga dapat meminta demonstrasi pengoperasian modul tersebut - untuk melakukan ini, hubungi layanan dukungan.
Fitur tambahan
- PHP7.2-7.4
- KesesuaianOpenCart 3, ocStore 3
- LokalisasiUkraina, Rusia, Inggris
- OkeTIDAK
- Adaptasi untuk toko AndaDibayar


![[TRD] SDLayout - Tata letak mikro Schema.org + Grafik Terbuka [TRD] SDLayout - Tata letak mikro Schema.org + Grafik Terbuka](https://opencart-hub.com/image/cache/catalog/products/SEO-Prosuvannya/[TRD]-SDLayout-Microlayout-Schema-org-Open-Graph-220x230.jpg)