













Pop-up modal windows "Order a callback / Ask a question" help to solve two important questions:
- Solve the user's problems by providing him with a simple and convenient way to get the information he needs or find out the answers to unsolved questions
- And as a result, increase the conversion of the store due to retained visitors
And these tasks can be solved using the IMCallMeAskMe module, which is a very flexible tool.
Pluses
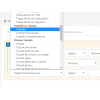
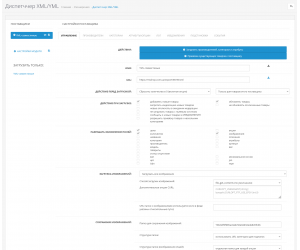
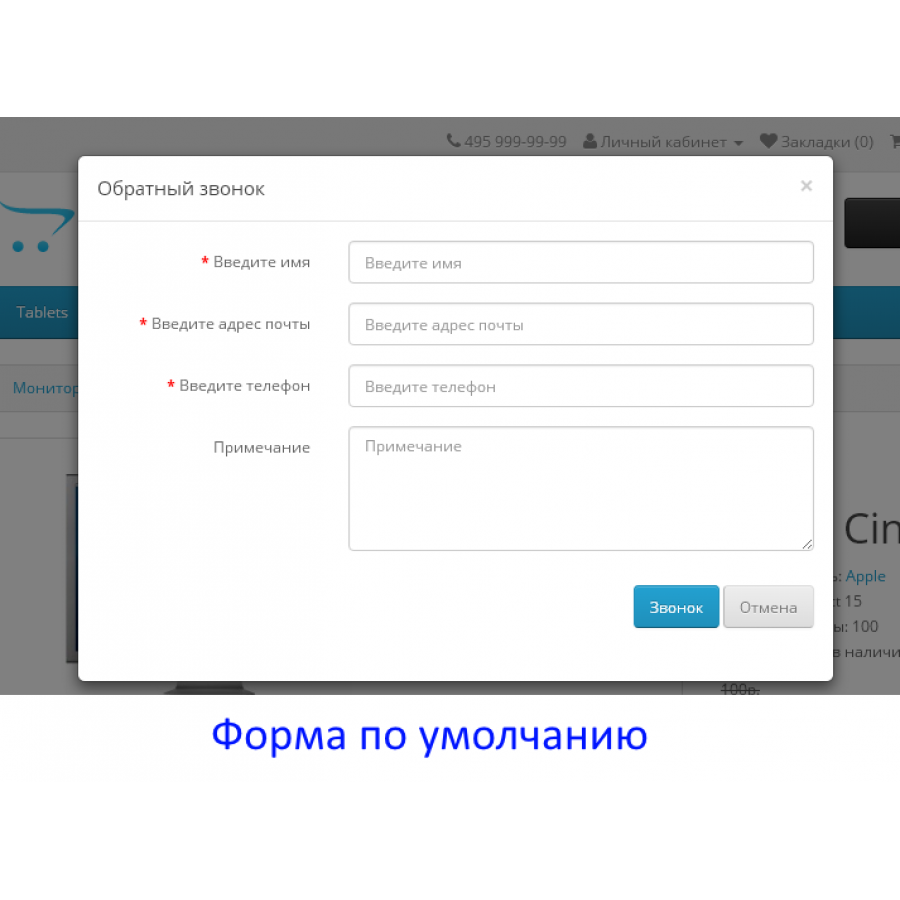
- Ability to create unique windows for each language (one window per language; see also screenshots)
- Email notification with all fields and the URL from which the action was taken, especially useful for page analysis
- Flexible settings system (see screenshots)
- Support for multilingualism (multiple localizations)
- You can set different email addresses for each language to separate the flow of emails
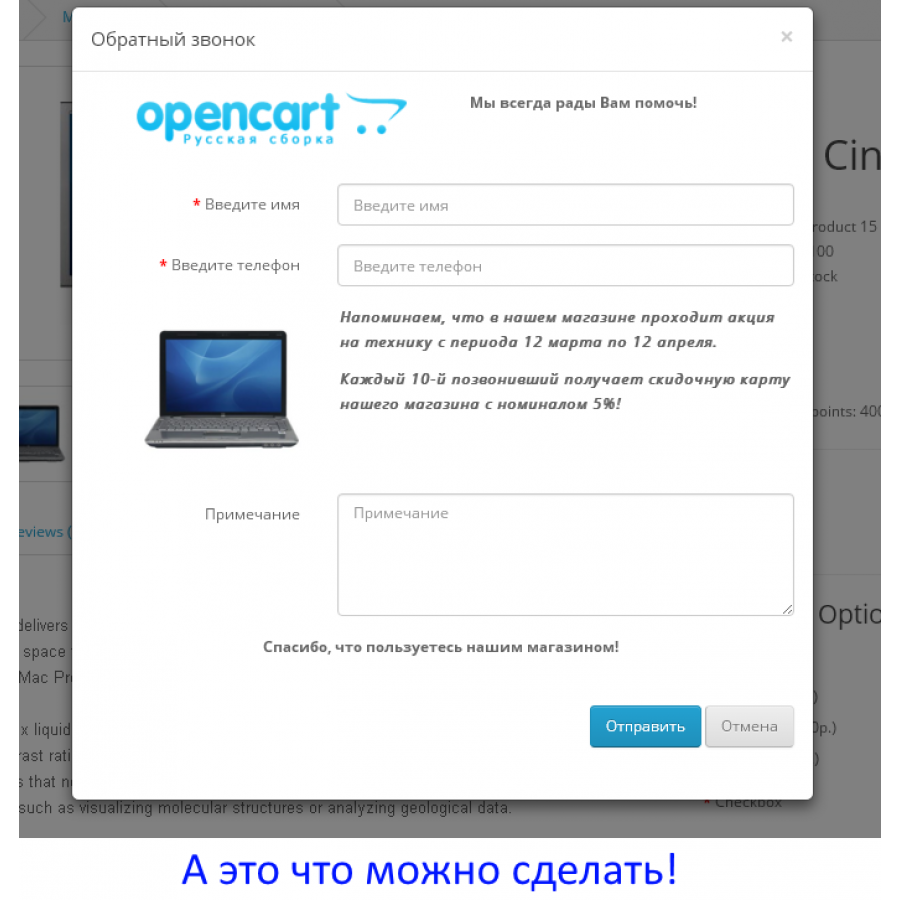
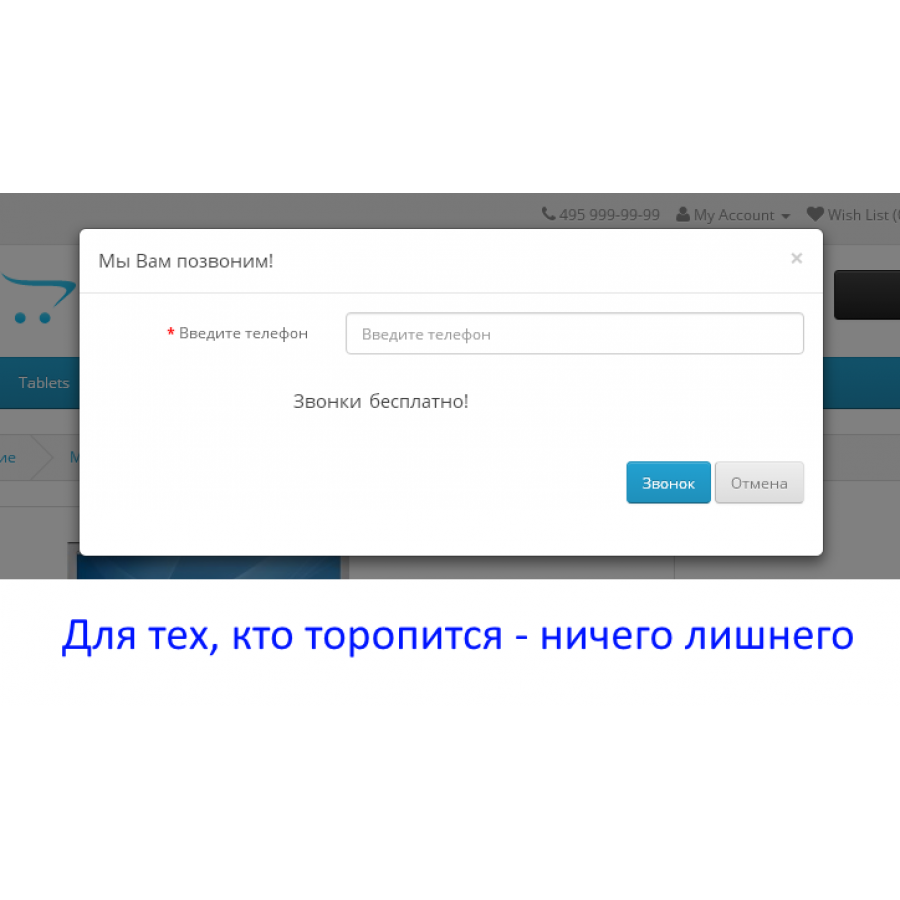
- Each window can be configured in a completely different way. For example, make one window for users, another for a callback. Or simply emphasize users inside the form on various details (see in the screenshots what the module allows)
- It will take 5 minutes to correct names or add your comments in this module.
- When adding a language, the window will not be empty, because the default settings (in Russian) are provided.
- Dynamic window loading. There will be no extra text when the page is loaded
- Validation of fields
- No vqmod required
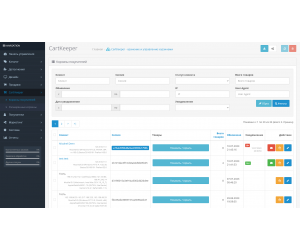
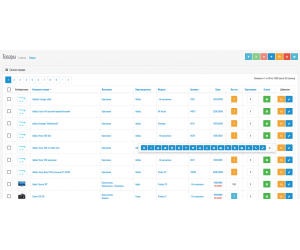
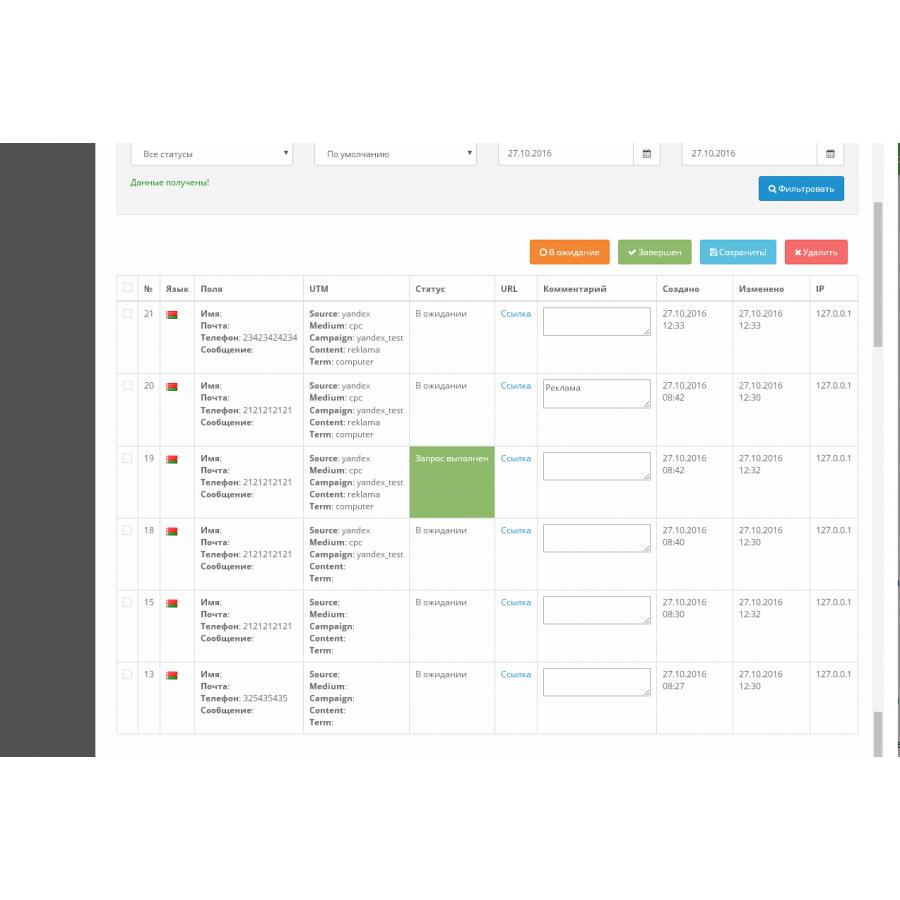
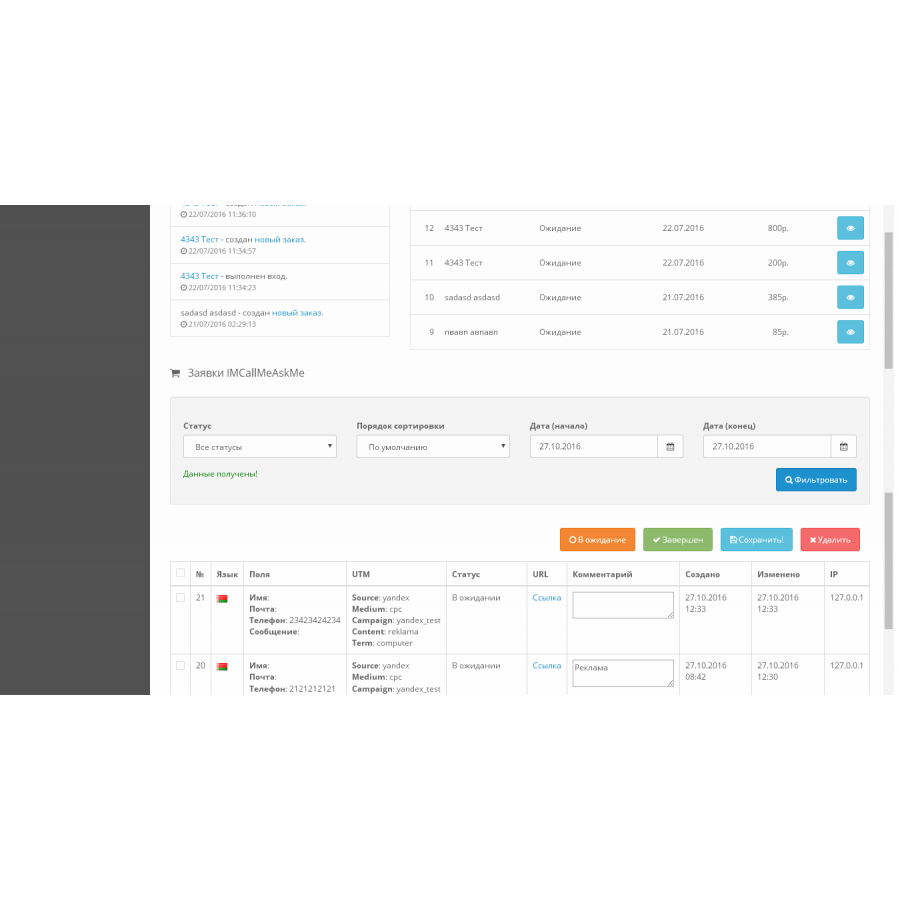
- Statistics by application with the ability to leave comments and specify statuses, which is useful for things like ordering a call
- Accounting for UTM tags from advertising platforms (utm_source, utm_medium, utm_campaign, utm_content, utm_term). Labels are stored separately in statistics, so you can always use the table for third-party calculations.
- Ability to display the statistics panel on the main panel
- You can customize the letter format (specified in the localization file). Available tags ([site_name], [site_url], [name], [email], [tel], [utm_source], [utm_medium], [utm_campaign], [utm_content], [utm_term], [text], [url] ,)
- You can configure regular expressions to check the fields yourself (in the absence of regular expressions, the field is considered filled, if it is not empty)
- You can temporarily disable the sending of letters to specific windows.
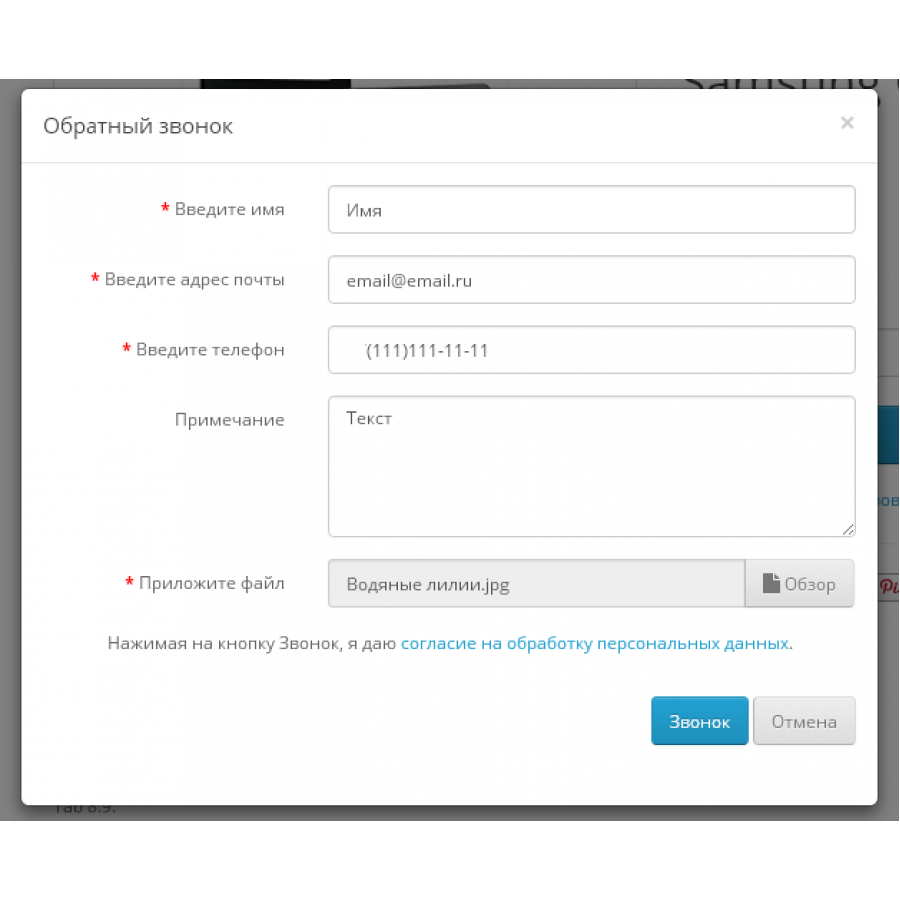
- There is a File field where you can attach 1 file to a message (the form field is disabled by default).
- Protection against spam based on tokens (tokens)
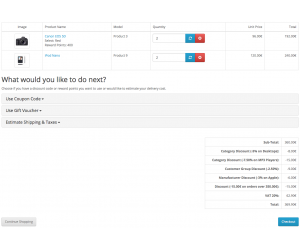
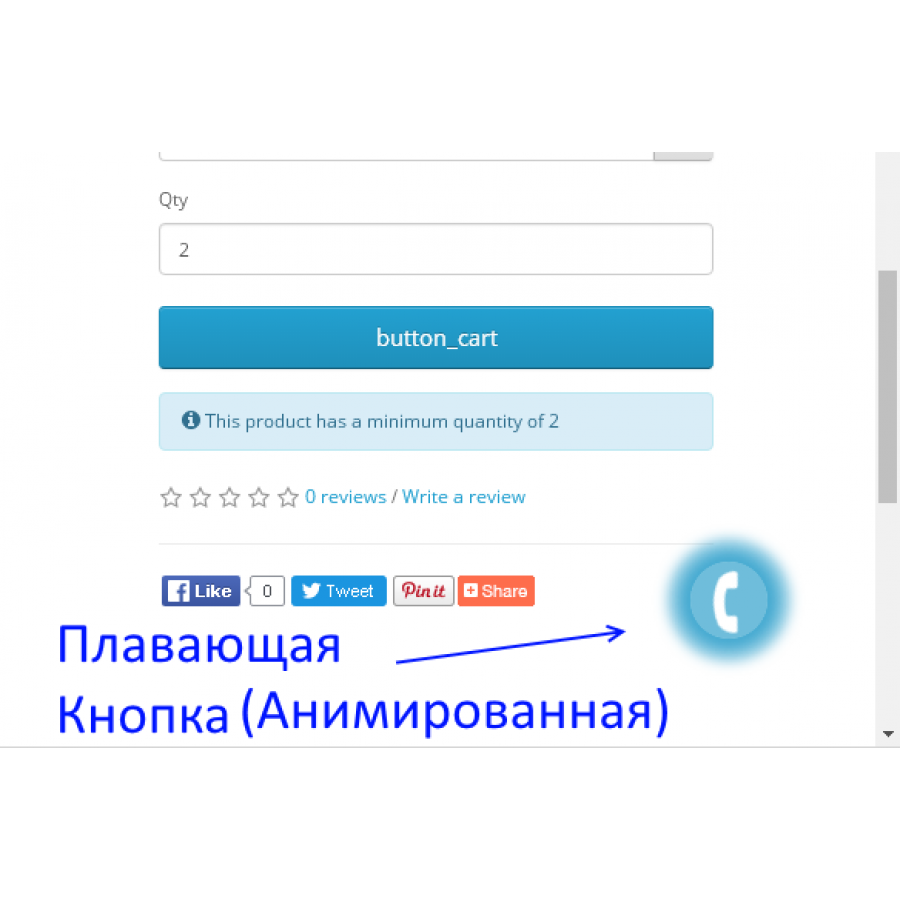
A flashing animated button may not always be convenient, so the mechanism provides for the use of buttons, blocks, and more.
For this, it is enough to write the "imcallask-click" class (without quotes) for the CSS html-element in the template or in the block (where you will use it).
For example, like this:
<a class="imcallask-click" href="#">Callback</a>Clicking on such a link will now open the IMCallMeAskMe module form for the user's current language.
In addition, you can also add any other elements in addition to the button.
For this, it is enough to write the "imcallask-click-additional" class (without quotes) for the CSS html element in the template or in the block (where you will use it). For example, like this:
<a class="imcallask-click-additional" href="#">Callback</a>
Attachable files
In the form module, you can enable the "File" field, which allows you to attach 1 file to the message (the settings are similar to other fields). By default, the field is disabled.
The standard OpenCart mechanism is used to upload files. So, the settings of the online store are automatically applied to all downloaded files (file extensions, php verification, etc.).
All uploaded files are stored in the system/IMCallMeAskMe/Uploads/ directory. If you open this directory via FTP, do not delete index.html (highly recommended, because index.html is designed to protect all files in the directory from being viewed).
Also, don't delete the .htaccess file because openmaps 2.3 and above use special directives for security. If you delete the file, you will not be able to open the saved files.
The link to the file is also included in the text of the email and is displayed in the application statistics table.
When deleting an application, the attached file is deleted.
Protection against spam based on tokens (tokens)
This type of protection is designed to counter common automated spammers. In addition, the advantage of this mechanism is that it does not spoil the appearance of the captcha callback form (and similar things), since the mechanism is purely technical.
Its essence is simple. When the user opens the form, a random parameter — a token (marker) — is added to the session. Accordingly, if there is no token in the form when sending, then such an application is not saved and not sent.
To counter spammers with feedback page loading (CURL and similar), the parameter is set using JavaScript.
Features
- The module uses bootstrap and jquery
- After adding a language, a window will be displayed for it, but with a standard appearance and with default settings (Russian).
- To disable the module, it must be deleted in the admin. And the inclusion happens in the opposite way. At the same time, all settings are saved and stored in the database
- Check that you have the mbstring module for php enabled on your hosting. In 99% of cases, this module is enabled by default.
- You need to set mbstring.func_overload to 0 in the site settings. If you don't know how to do this, check with your hosting. In most cases, the default value is 0 (you, as a customer, do not need to do anything), but some hostings set the value to 2. This is relevant in cases where you have problems with keys and module activation.
- Unzip to the root of the site. Don't worry, no files will be overwritten
- Open admin and install the module
- Open the module (editing) in the admin
- Modifiers may need to be updated
- Adjust as needed
1. Replace the files in the root from the archive
2. Reinstall the module (your settings will be saved!!!)
3. Perhaps you need to update the modifiers and clear the twig cache
4. Use it
What to do if you have a custom theme
First, check if the button did not appear after installation. It's possible that you don't need to do anything. But, if the button did not appear, it is necessary to manually add only two lines to the template (tpl - html):
<script src="catalog/view/javascript/IMCallMeAskMe/jquery.imcallask.js" type="text/javascript"></script> <link href="catalog/view/javascript/IMCallMeAskMe/jquery.imcallback.css" rel="stylesheet" />
Note that the lines must come after the jQuery and bootstrap connections. For example, you can move them to the footer of the page altogether. After that, clear the cache, update the modifiers and reload the page in the browser. A button should appear.
License and Use
Made for OpenCart 3.0.1.1, 3.0.2.0, 3.0.3.0, 3.0.3.1-3.0.3.8, ocStore 3.0.2.0, 3.0.3.7
By purchasing the module, you automatically agree to the text of the license.
The module has an "as is" distribution principle.
Characteristics
There are no reviews for this product.
No questions about this product.
Instructions for installing the module:
- Before performing any actions related to the installation of the add-on in Opencart, we recommend creating a backup copy of all site files and store database;
- Install the localcopy fix (if you haven't installed it yet)
- Download the module file for the desired version of Opencart from our site (Follow the installation instructions if there is one in the archive with the module);
- Then go to the "Installing applications/extensions" section and click on the "Download" button;
- Select the downloaded file and wait for the complete installation of the module and the appearance of the text "Application successfully installed";
- After that, go to the "Application Manager" and update the modifiers by pressing the "Update" button;
- Before these actions, you need to add rights to view and manage the module in the "User groups" section for the administrator, or other users of your choice, by clicking "Select all"