
The number of round trips to the server can be easily reduced using the technique of post-loading images that are out of scope (the first screen). That is, initially only those images that the user is able to see will be loaded, the rest will be loaded as the page scrolls.
In 2020, we can already say with confidence that all modern browsers
support lazy loading of images natively. Which gives us the opportunity
to implement LazyLoad without connecting additional scripts. To do this,
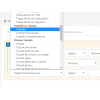
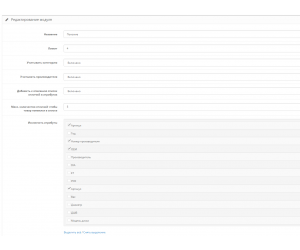
it is enough to add the loading attribute to the img tag, which is what
this add-on does.
Native LazyLoad for Opencart is a very simple solution that can bring you significant traffic savings and increase page loading speed, and most importantly, reduce server load.
Characteristics
There are no reviews for this product.
No questions about this product.
Instructions for installing the module:
- Before performing any actions related to the installation of the add-on in Opencart, we recommend creating a backup copy of all site files and store database;
- Install the localcopy fix (if you haven't installed it yet)
- Download the module file for the desired version of Opencart from our site (Follow the installation instructions if there is one in the archive with the module);
- Then go to the "Installing applications/extensions" section and click on the "Download" button;
- Select the downloaded file and wait for the complete installation of the module and the appearance of the text "Application successfully installed";
- After that, go to the "Application Manager" and update the modifiers by pressing the "Update" button;
- Before these actions, you need to add rights to view and manage the module in the "User groups" section for the administrator, or other users of your choice, by clicking "Select all"